Cursorul pentru un site web - cum să faci o cursoare frumos pe html, jquery, uCoz
Slider - este o anumită lățime a blocului, care ocupă o parte a unei pagini web sau întreg în întregime. Principala caracteristică a acestuia - schimbarea dinamic în conținutul automat sau manual modul. Acesta poate fi la fel de fotografii (imagini, poze), precum și trimiterile la informațiile de text. Astfel, există două tipuri principale de slidere: imagini (poze) și știri.

Imaginile standard de culisare afișat de multe ori de trei până la cinci imagini care se schimbă la intervale regulate. De obicei, cursoare funcționează în modul manual: schimbare de imagine apare după apăsarea comutatorului (cursor). În acest caz, imaginea anterioară este ascunsă. tranzițiile de diapozitive pot fi variate, de mai sus elementar pentru a compensa dispariția domeniului de aplicare. Pot fi diferite, și switch-uri de la cursoarele săgețile și butoanele.


Posibilitățile de slidere moderne
Sliders a apărut și a început să se dezvolte rapid, pentru un motiv simplu - utilizatorul moderne de internet preferă textul de informații grafice. Da, în urmă cu câțiva ani a fost în site-uri de utilizare, umplut în întregime cu blocuri de informații de text cu imagini mici. Dar acum oamenii sunt descurajați acest mod de a posta conținut. Informații maximă pentru cel puțin cantitatea de timp - acesta este motto-ul mediu web surfer. Prin urmare, chiar dacă pagina principală este respectarea vieții ar trebui să fie umplut cu o cantitate minimă de text. Din această situație oferă doar un cursor.
- link-uri la cheie de conținut pentru a se încadra pe ecran;
- să găsească un echilibru între componenta grafică și regulile de SEO-optimizare;
- satisface toate nevoile publicului țintă al site-ului (și proprietarii resurselor, desigur).

Elementele constitutive sunt aproape orice ecran slider, săgeți sau mișcare a altor elemente, și, de asemenea jetoane. Scopul lor - pentru a afișa numărul total de slide-uri, iar numărul curent.
Tehnologiile moderne permit să se extindă la infinit funcționalitatea cursorul - în funcție de nevoile și resursele de canalizare. În primul rând, diferite moduri de a schimba imaginile pot fi utilizate - de la clasic la așa-numitul „acordeon“, etc. In schimb, imagini sau text de pe diapozitiv poate fi un film flash. De asemenea, este posibil să se echipeze timer-ul cursoare, pune butonul de pauză și începe expunerea de diapozitive, etc.

Asigurați-un cursor pe html

Minus aceste biblioteci - cursoare funcționale scăzute. Șablonul de activitate nu include o înregistrare a tuturor intereselor proprietarului resursei. Prin urmare, dacă aveți nevoie de cursorul original - va trebui să-l creați manual. Acesta este un alt plus - fișierul țintă în HTML cântărește o sută de ori mai mică decât cursorul, creat pe baza bibliotecii jQuery (!). Acest lucru va afecta, fără îndoială, performanța elementului site-ului.
resursă Ucoz.net are o serie de beneficii funcționale pentru a crea și a adăuga cursoarele pe sistemul site-ului. Practic, se va slidere bazat pe biblioteca jQuery - este conectat automat la toate resursele ucoz.net (cerute de funcționarea sistemului în sine - multe dintre funcțiile sunt implementate folosind această bibliotecă).
Ucoz.net ofera utilizatorilor trei cursoare versiuni standardizate. pașii de instalare a pictat în conformitate cu instrucțiunile pentru utilizatori.
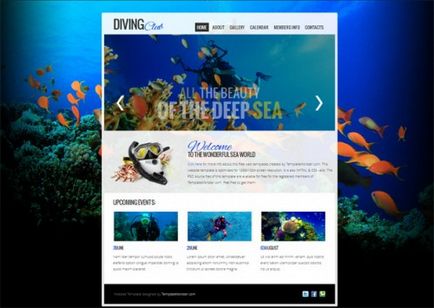
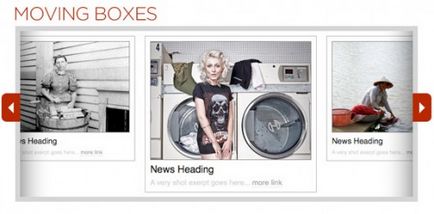
Primul slider - cel mai simplu și universal. Imaginea cu legenda, iar în partea de jos - un buton pentru a comuta slide-uri.

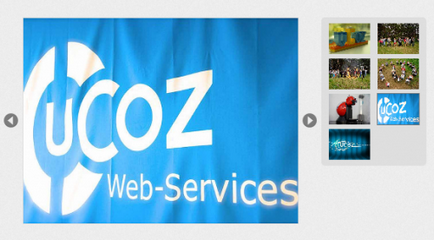
A doua opțiune - un pic îmbunătățit - lângă diapozitiv plasat principal imaginea de examinare. Potrivit dezvoltatorilor, această opțiune este cea mai potrivită pentru afișarea produselor in magazine.

Al treilea tip de cursor nu este pentru incepatori. Versatil, elegant, se poate lucra atât în moduri manuale sau automate. Potrivit pentru toate tipurile de site-uri web. În plus, acesta este compatibil cu mai multe browsere comune - versiuni noi, desigur.

În notele la instalarea sa sunt date instrucțiuni cu privire la modul de configurare a unui slide show automat.
script slider
Dar cursoarele se obțin original și elegant.

Sau, mai degrabă neconvențional. Dar, în același timp interesant.

De exemplu, un plugin elementar Coin Slider. Nu necesită cunoștințe speciale pentru a instala. Dar, funcțional și destul de simplu.

Dar Slideshow Gallery vă permite să creați glisoarele pentru previzualizare. Dacă faceți clic pe imagine, acesta va crește automat.

Cum sa faci un cursor de calitate
După cum sa menționat deja, cel mai bine este de a crea slide-uri bazate pe resursele bibliotecii jQuery. Dar modul simplu, folosind codul de șabloane care pot fi rafinate numai dacă este necesar. Dar există o cale mai ușoară: pentru a găsi script-uri șablon deja pre-proiectate pentru glisoarele și introduceți-le în fotografiile lor și posta pe site-ul web.
Luați în considerare instalarea glisorului cel mai de bază.

Instalați scriptul descărcat este simplu: aveți nevoie pentru a dezarhiva fișierul la rădăcina site-ului, înregistrarea corectă și căi de fișier css js și copiind codul HTML al fișierului index.html, inserați-l între etichetele
și .ContentSlide plugin
După descărcarea plugin-ul trebuie să dezarhiva fișierul, copiați conținut să alunece folder în wp-content / / plugins /.
În panoul de administrare blog-ul, activați plugin-ul de a merge la fila cu același nume. Acesta va crea propriul meniu, numit Slide de conținut. În setările sale, trei blocuri - Setări generale (dimensiunea imaginilor, descrieri și legende), Efecte Animații Setări (animație, diverse efecte aspectul slide-uri, configurarea meniului de navigare) și imagini Setări Source (indică numărul de imagini și sursa lor).
Pentru a introduce un cursor personalizat pe pagina de start trebuie să fie copiate în fișierul țintă următorul cod:
Rezultatul final va arata astfel:
Cel mai simplu glisorul
Și aici este un exemplu de un cursor simplu

Imaginile originale glisorul
Cursoare Image convenabil de a utiliza în secțiunile de galerii pe site-ul magazinului de internet pentru o descriere detaliată a serviciilor și a mărfurilor. plugins gata astfel de cursoare sunt pline de caracteristici avansate - o selectie foarte mare de variații în dimensiunea slide-uri, switch-uri, tipuri de animație. Din cauza aceasta, ei sunt destul de încăpătoare, și având în vedere că multe dintre caracteristicile sunt pur și simplu nu este necesar, se creează un „balast“ suplimentare la locul.

Prin urmare, designeri web profesionale preferă crearea independentă de cursoare, în funcție de nevoile de resurse. Aceasta, desigur, nu este liber, dar site-ul de lucru va fi optimizat cât mai mult posibil.
Setarea glisorul
Ne-am uitat deja la mai multe tipuri de slidere de instalare de pe site-ul. În cele mai multe cazuri, este de a insera un plugin slider într-o anumită zonă a codului sursă al paginii dorite. În general, alegerea unui jquery bazat slider standard aplicate pe acesta instrucțiuni de instalare în mod necesar. Trebuie doar să-l urmeze, și de a reuși.
