antetul paginii
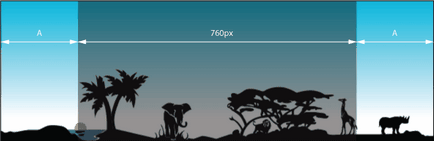
Principala dificultate cu acest aspect de cauciuc pentru a oferi o afișare corectă la rezoluții diferite, de la mare la mic. Din moment ce am limitat lățimea conținutului 760 pixeli, imaginea din antet trebuie să fie poziționat astfel încât o parte mai importantă a imaginii pentru a se potrivi cu dimensiunea. Fig. 6.3 arată cum să facă acest lucru. Culoare închisă evidențiată centrală 760px lățime porțiune, desemnată prin litera A pe fragmentele rămase din aceeași lățime.

Fig. 6.3. Lățimea capacului
Inutil pentru a adăuga imagini la antetul se face printr-o imagine de fundal pe care doriți să centrați elementul

Fig. 6.4. Combinând imaginea pe orizontală
În această figură, poziția comună indicată de o săgeată și diferența față de articulația poate fi văzut. În cazul în care dreptul de editare corectă și partea stângă a imaginii de fundal, acesta va fi repetat pe orizontală, fără îmbinări vizibile, ca o singura imagine continuă. Rămâne să tweak stilul, înlocuind valoarea nu-repeta (fără repetiție) în repetare-x (repetiție orizontală).
La aceasta se poate presupune că o imagine de fundal în antet este gata (fig. 6.5).

Fig. 6.5. Imaginea de fundal pentru antet
Fișierul PNG-24 cu pixelii de fundal în dimensiunea 1325h405 durează aproximativ 32 de format KB și PNG-8 cu paleta de 256 de culori, în cazul în care gradientul de calitate un pic mai rău - aproximativ 15 KB. Puteți împărți fundal în două părți - gradientul și imaginea și salvați fiecare imagine în formatul său, ceea ce ar trebui să conducă la o creștere a calității de afișare a gradientului. Cu toate acestea, 32 KB pentru o astfel de imagine de mare si este un pic mai bună optimizare cineva crede „economii la meciuri“. Cu toate acestea, o abordare alternativă la crearea unui antet al site-ului pentru cineva va fi util, dar o puteți sări peste, dacă doriți.
capace de optimizare
Deoarece gradientul în antetul se repetă pe orizontală, acesta poate fi tăiat din aspectul și setați ca imagine de fundal. Fig. 6.6 prezintă gradientul de înălțime 405 pixeli, pregătite în acest scop. Formatul PNG-24 nu introduce nici o distorsiune a imaginii, și gradienții comprimă bine (volum final 402 bytes), astfel încât, în acest caz, ar trebui să folosească în mod unic sa. Cadrul în jurul imaginii adăugate pentru claritate.
Fig. 6.6. Modelul de gradient (header-gradient.png)
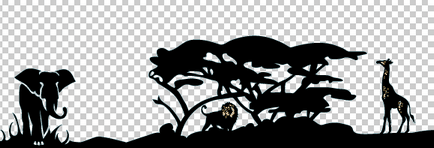
Imagine cu animale siluetă este pe un fundal transparent și o înălțime de 198 de pixeli, nu există nici un sens să-l facă pe toată înălțimea capacului, deoarece este nevoie de doar o fracțiune. Detaliu al imaginii prezentate în Fig. 6.7. Chessboard înseamnă transparență.

Fig. 6.7. Imaginea de fundal cu transparenta (header-animal.png)
Ca o continuare a acestei imagini este în formatul PNG-8, care este doar un nivel de transparență, față de cele 256 de niveluri de format PNG-24, este important să se asigure suprapunere corectă pe un gradient de fundal. Pentru a face acest lucru atunci când salvați în Photoshop-e nevoie să specificați culoarea marginilor (mată) aproape de mijlocul gradientului, în cazul în care există impunerea de silueta. Despre culoare # 9de1f0. În acest caz, nu va bucle murdare în jurul valorii de copaci și animale, și atunci când este aplicat la gradientul imaginii va fi percepută ca un întreg.
Două desene pentru capace de fond pregătite, scrierea de cod HTML.
Iar stilul elementului
Ca urmare, volumul fișierului a fost de 12,5 kb, chiar mai mică decât era de așteptat.
Numele site-ului
Numele este scris într-un nor cu margini cu pene, care ar trebui să creeze dificultăți atunci când este aplicat gradientul. Există două modalități de a obține în jurul lor.
- Utilizați formatul PNG-24, menținând în același timp transparența.
- Salvare imagine în format GIF sau PNG-8 cu un fragment de gradient, și apoi de a aplica gradient de desen, astfel încât un meci a fost o precizie de pixeli.
Este evident că a doua metodă are mai multe dezavantaje - imagine nu se poate muta chiar și un cuplu de pixeli, este atașat la gradientul, iar în cazul în care schimbarea sa gradientului și-au schimbat imaginea. Așa că vom păstra poziția în formatul PNG-24. Codul HTML va rămâne același, și să se extindă stiluri.
alinierea centru se face prin proprietatea text-align. adăugat la tag-ul părinte . și trecerea în jos prin proprietatea de top. Pentru această proprietate să funcționeze, trebuie să setați poziționarea relativă a imaginii folosind proprietatea poziția cu o valoare relativă.
Pagina de start afișează o imagine cu numele ca de obicei, pe celelalte pagini servește ca un link către pagina dvs. de pornire. Este suficient pentru a schimba ușor codul:
Valoarea / în punctele de atribut href la pagina de start și funcționează doar pe serverul Web, nu la nivel local.
Codul final pentru antet dată în Exemplul 6.14.
Exemplul 6.14. antetul site-
HTML5 CSS 2.1 IE Cr Op Sa Fx