Creați un cursor pentru site-ul, webmaster

Ce este un slider
Într-un cursor convențional coase 5-7 imagini alternativ rotative. În cele mai multe cazuri, schimbarea de obiecte grafice este inițiată printr-o acțiune de utilizator. Există modele hibride, care combină modul de comutare manuală și automată.
Cursoarele pot avea diferite structuri ale interfeței cu utilizatorul. Comutatoarele pot fi folosite ca butoane, link-uri sau casete de selectare. imaginile pot fi însoțite de o schimbare a dezintegrării lente a transparenței, parțial imagini suprapuse și alte efecte vizuale:

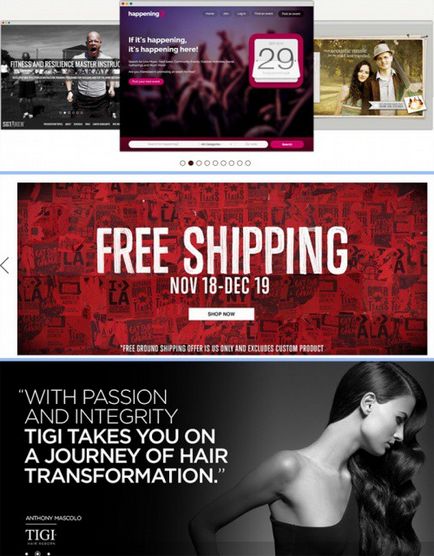
distribuție specială a primit cursoare pe resursele implicate în vânzări pe Internet.
Din punct de vedere al psihologiei, reprezentare vizuală a produsului în multi-unghi crește foarte mult probabilitatea de cumpărare:

Unii designeri site-uri specializate oferă utilizatorilor posibilitatea de a alege din mai multe versiuni ale glisoarele pentru a crea șabloane. Una dintre cele mai populare servicii Runet este uCoz. În funcție de șablonul Designer de resurse destinație vine cu un anumit tip de slider.
Mai multe cursoare, populare în rețea:
- Conținut Slideshow Tilted - un slider rece care afișează toate imaginile în ordine aleatorie cu efectul de animație 3D:


- Morphing Devices - slider cu efectul morphing imaginii. Astfel, un singur desen fluxurile lent (transformate) într-o alta. Ultimele două din imaginea afișată poate fi rotit:

Ceea ce este scris în glisoarele?
În conformitate cu arhitectura cursorul este localizat cel mai aproape de aplicatia web, a cărui funcționare se realizează pe masina client. script-slider este încărcat de către browser-ul, împreună cu codul paginii principale. Stilul poate fi setat în codul. Dar cele mai multe dintre caracteristicile apariția setului cu ajutorul Cascading Style Sheets (CSS).

Întregul mecanism de schimbare de imagini din interiorul cursorul este închis într-o funcție nextImage () funcție. În interiorul valorii variabilei sale corp currentImage după fiecare apel de funcție 1. Valoarea Apoi a fost adăugat este comparată cu o matrice de lunga (locations.length). Dacă lungimea matrice este variabilă, imaginile arată începe cu primul element.
document.images script String [ "imagine"]. src = locații [currentImage] prin modelul de obiect de document se face referire la modelul de sursă. set valoare currentImage, unele dintre desenele vor fi afișate. slider Glisează făcând clic pe un link folosind evenimentul onclick.
Link-ul poate fi ușor modificat pentru butonul html:

Mai multe caracteristici are o bibliotecă jquery. Acesta include clase care vă permit să faciliteze procesul de dezvoltare și de a crește funcționalitatea glisorului.
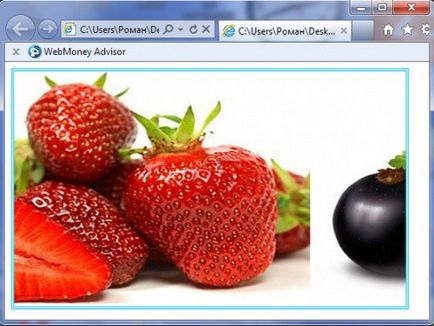
Aici este un exemplu al caruselului pe baza acestuia. imaginile sunt schimbate automat:

Carusel cu imagine - un fel de slider, în care schimbarea de imagine are loc în mod automat. În plus, caruselul poate fi manual modul de derulare. Cel mai adesea, după ce încarcă pagina unui ciclu de defilare carusel se execută în mod automat, și apoi se comută în modul manual.
World Wide Web este ușor de a găsi o varietate de resurse, de la care se poate descărca codul gata făcute pentru un carusel avansat.
emite o decizie
Înainte de a face cursorul de pe site-ul, pentru a evalua în mod obiectiv capacitățile lor. Dacă abilități practice în programare web nu este suficient, este mai bine să ia calea de rezistență minimă. Aceasta este, de a utiliza o soluție gata preparată.
Discutate în acest articol, exemple vor ajuta să înțeleagă codul altcuiva, și configurați cursorul pentru site-ul tau.