Cum de a crea un șablon de pagină în PHP pe bază de aspect div
Programare PHP
„Lucrul cu baza de date“
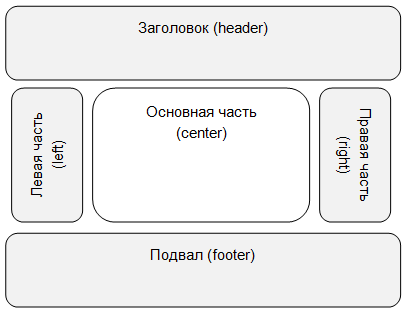
La începutul manualelor de programare pentru PHP am menționat despre instrucțiunile includ și necesită, prin care a implementat abordarea modulară pentru dezvoltarea în programele PHP. Cu ei, precum și cu funcțiile și clase ale acestui limbaj de programare minunat și voi demonstra punerea în aplicare a unui șablon de site pentru mai multe pagini. Să începem cu descrierea aspect. Elementele de bază ale tehnicii de web design-am descris blocuri de aspect DIV pe exemplul aspectul paginii de Internet, constând dintr-un antet, trei coloane și subsol (a se vedea. Figura). De fapt, structura acestui aspect și vom lua ca baza de șablonul nostru.

aspect de pagină cu trei coloane.
Culoarea gri a paginii, vom presupune relativ constantă, iar partea principală este proiectat pentru unic în întregul conținut al site-ului. Primul pas este de a descrie API a șablonului, care va fi prezentat în mai multe funcții globale și o clasă încapsulează logica de a construi șablon pentru aspect cu trei coloane bazate pe DIV-layout. Ceva similar, dar într-o variantă cu vârf este orice nucleu CMS, cum ar fi Wordpress, Joomla sau Drupal. Mai jos este fișierul codul sursă global.php:
Codul sursă global.php.
Clasa paginii oferă o serie de metode de formare a fragmentelor separate pentru marcare șablon. De exemplu, metoda deschisă () adaugă o definiție a titlului paginii, meta informații (tag-uri meta), o trimitere la definiția de foi de stil în cascadă, etc. și aproape metoda () completează aspectul paginii. Toate celelalte metode sunt împerecheate: una dintre ele formează o begin_xxx inițială () și end_xxx capăt () partiționare blocul corespunzător. Clasa de constructor Pagina (__construct () metoda) inițializează câmpurile paginii cu clasa de parametri, cum ar fi titlul, descrierea și lista de cuvinte cheie.
Funcții Global open_page () și close_page () inițializa pagina și stoca o trimitere la instanța de clasă Page în pagina globală $ variabila. accesul la care poate fi accesat printr-o funcție de get_page globală (). Desigur, aici puteți face fără clase, dar aș dori în acest exemplu demonstrează, de asemenea, punerea în aplicare a conceptelor de bază ale programării orientate pe obiecte în PHP.
Codul sursă al unei pagini care corespunde unui anumit model va arăta astfel:
Codul sursă page.php.
Înainte de formarea aspectul paginii În primul rând, trebuie să conectați fișierul global.php. ceea ce este menționat în prima instrucțiunea require_once. În continuare, vom inițializa o funcție globală provocare Pagina open_page (). trece valoarea antet, descrierea și cuvintele cheie ale paginii. După utilizarea instrucțiunile includ modul de conectare a panoului de antet și laterală a paginii și deschizând zona de bază de marcare prin apelarea begin_center () clasa Pagina. Acum puteți crea aspectul de bază al paginii pentru a fi afișată în limitele zonei de bază. În concluzie, este necesar să se închidă zona principală de provocare end_center (). Adăugați aspect subsol și închide pagina folosind funcția close_page globală ().
Totul este destul de simplu. Header.php fișierele cod sursă. left_side.php. right_side.php și footer.php este prezentată mai jos. Dacă pentru anumite grupuri de pagini pe care doriți să le modificați conținutul acestor zone, puteți crea o versiune specială a fișierului și schimba argumentele pe care le includ instrucțiuni relevante în șablonul de pagină.
Codul sursă header.php.
Codul sursă left.php.