Cum de a seta cursorul la site-ul
Salutări tuturor pe blog-ul zacompom.ru!
Dacă răspunsul este „Da!“, Apoi vreau să-ți spun un mod simplu de instalat site-ul dumneavoastră slider pentru WordPress.
O mică prefață la instalarea galeriei:
Deci, cum pot face schimb de informații pe blog-ul dvs. numai pentru că el însuși utilizat și care a fost util pentru mine o zi, pe care le va spune pe scurt povestea mea, pentru care am nevoie de un cursor.
În posturile lor, folosesc o mulțime de imagini de volum - capturi de ecran pentru o interpretare mai clară a informațiilor, uneori dificil de înțeles și de percepția utilizatorilor novice calculator și bloggeri pentru a lucra procese cu diverse programe, aplicatii, plug-in-uri și alte software-uri.
Utilizarea unui număr mare de imagini de mari dimensiuni caracteristice de aproape toate blogurile mele de nișă. Deci, dimensiunea imaginilor în poziții uneori destul de dincolo, de la 600 la 1200 de pixeli pe lățime, care, desigur, nu se încadrează în lățimea de frontieră de articol și ascensiuni dincolo de ea. Acest lucru poate fi vazut pe blog-ul meu și acum, ca și modifica unele articole deja foarte problematice.
Cursorul este setat pe site-ul cu pluginul Image Orizontal Reel Derulare diapozitive. spune pe scurt despre caracteristicile acestui plugin:
Deci, continuați să instalați galeria foto de pe site-ul.
Cum se instalează un cursor pentru WordPress?
Noi descărca în computer zip-arhiva cu plugin-ul Image Orizontal Reel Derulare diapozitive.
În managementul WordPress consola intra în meniul Settings, selectați plugin-ul Image Orizontal Reel Derulare diapozitive.
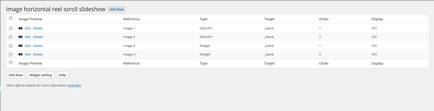
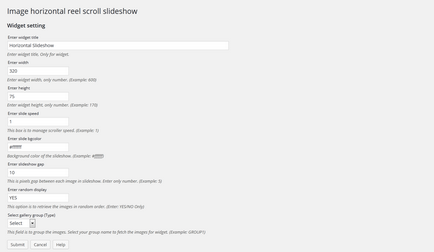
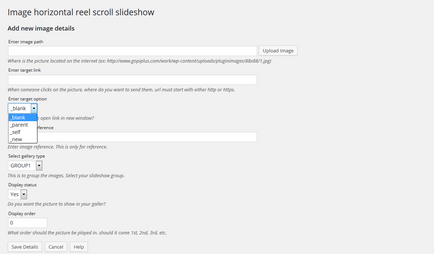
În meniu putem adăuga noi imagini (așa cum se arată în cursorul de imagine №1), personaliza cursorul (așa cum se arată în imagine №2), ajustați imaginea adăugată (așa cum se arată în imagine №3).



Pentru a opri imaginea, mutați doar cursorul pe ea. Luați în considerare o imagine mai bună - click pe ea butonul din stânga al mouse-ului.
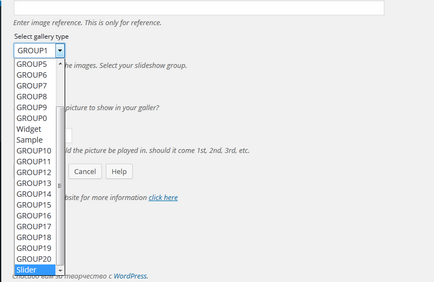
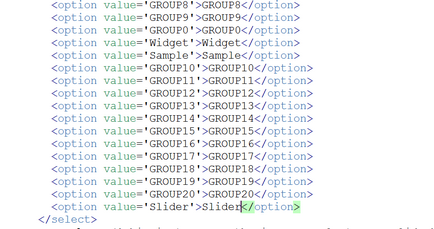
Apoi, du-te direct la editarea fișierelor menționate mai sus. Cautam coduri care sunt responsabile pentru cazarea grupurilor de imagini din glisorul, copiați o linie cu oricare dintre grupurile, adauga mai jos, și să schimbați linia în numele grupului la orice alt. De exemplu, am adăugat grupul «Slider», așa cum se vede în captura de ecran la galeria foto WordPress pe imagine și imaginea №4 №5.


Nu uitați să salvați modificările la fișierele editate!
Deci, pentru a adăuga o galerie foto pe site-ul articol dupa: a) ajusta cursorul unde doriți să specificați dimensiunea galeria foto a ecranului (am pus 600 * 400 pixeli), defilare viteza și secvențe de diapozitive și altele asemenea; b) adăugarea de imagini într-un slider, în cazul în care este important să se stabilească calea către fișierul de imagine, și selectați un grup de imagini pentru a difuza în galeria foto.
În această linie ihriss-galerie de tip cod - este un grup de imagini pentru a afișa, w - stabilește lățimea galeriilor de diapozitive foto, h - înălțimea de diapozitive, viteza - imagini viteza de defilare în glisorul, bgcolor - culoarea de fundal a cursorului de parcurgere, decalaj - distanța în pixeli între video streaming, aleatoriu - ordinea de diapozitive. Este important să nu uităm să înregistreze acest cod între cele două console de închidere [].
Dezavantajul unei astfel de slider, probabil, este incapacitatea de a insera într-un articol de mai multe ori, cu diferite grupuri de imagini.