Cum pentru a se potrivi imaginea la dimensiunea înregistrării în WordPress
Așa cum mă bucur că elevii mei din grupul de formare WordPress este dat un interval extrem de interesante și utile întrebări, pe baza cărora este posibil să se pregătească astfel de posturi de acest gen.
Faceți cunoștință cu următorul articol pentru novice la WordPress. -)
Astăzi ne uităm la această sarcină fără complicații, deoarece Intreruperea lățimea imaginii la înregistrare sau o pagină a site-ului nostru. Problema apare în momentul în care încercați să inserați o imagine care depășește dimensiunea lățimea ecranului pe care ați utilizat tema orientată.
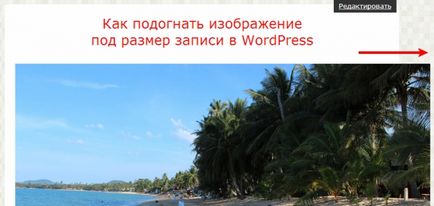
În mod ideal, o imagine largă trebuie să se potrivească exact lățimea:

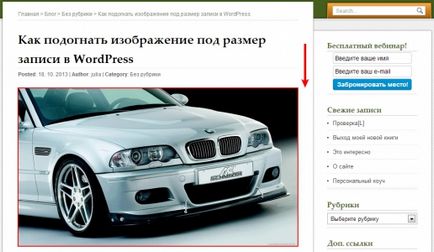
Și, uneori, asta este o astfel de bătaie de cap (găsit în plugin wPPage):

Vezi diferenta? În primul caz, imaginea este înscrisă exact în lățime, iar al doilea - a ieșit din frontieră, din cauza a ceea ce va arăta pagina a devenit imediat la ori mai rău.
Cum pot repara?
Sunt sigur că cei mai mulți oameni ar spune că prima opțiune este cea mai convenabilă, pentru că postul și nu necesită cunoștințe speciale și nu consumatoare de timp. Sunt de acord cu asta, dar există un avertisment: utilizatorii în timp vă va urî.
Lucru este că atunci când scalați dimensiunea imaginii WordPress înseamnă că nu se schimba de fapt, adevărata sa dimensiune. Ca rezultat, browsere vizitatorii vor trebui să descărcați mai întâi versiunea completă a imaginii și apoi zoom „on the fly“, care a fost scris pe lățimea ferestrei.
Cum pot găsi dimensiunea necesară?
Toate browserele moderne au un astfel de lucru util, inspectorul sau debugger. Acesta permite a fi pe site-ul, schimba proprietățile tuturor elementelor, inclusiv imagini. Vom avea nevoie de el pentru a determina lățimea dorită a paginii.
Luați în considerare exemplul browserul Google Chrome, în celălalt (Opera, Mozilla Firefox, Yandex Browser) totul se face în mod absolut analog.
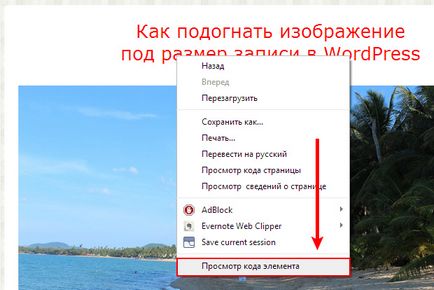
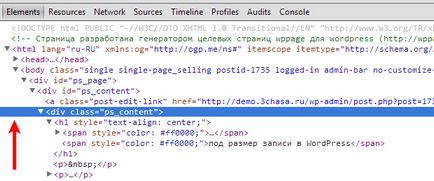
- click dreapta pe orice element de pe pagină și în meniul care apare, selectați „Inspectați elementul“:

- Deschideți depanatorul:

- Ti-e frica de acest fel nu este necesară - nu este la fel de înfricoșător pe cât pare.
În cazul nostru a fost izolat și a evidențiat elementul pe care l-am făcut clic pe butonul din dreapta al mouse-ului. - Acum, avem nevoie pentru a determina containerul care afișează conținutul nostru, de fapt.
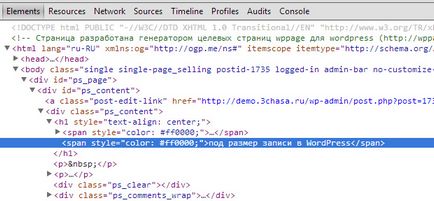
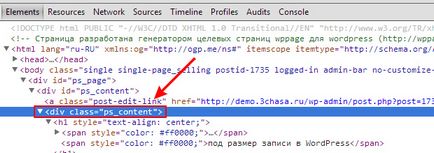
Pentru acest perescholkivaem cu privire la toate elementele de structura arborescentă de jos în sus:
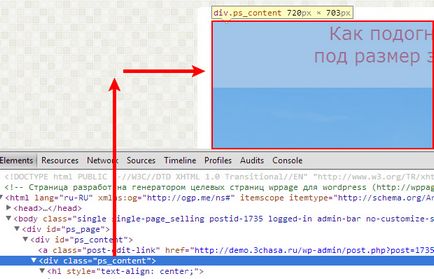
- Vă rugăm să rețineți că, atunci când selectați un element, acesta va fi evidențiat în pagină a site-ului:

- Scopul tau - pentru a găsi un element care ar fi dimensiunea unei pagini lățime.
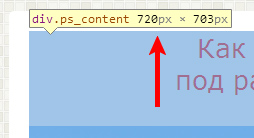
În cazul meu element de ps_content:
- Am aflat că era el? A se vedea captura de ecran, veți înțelege la o dată:

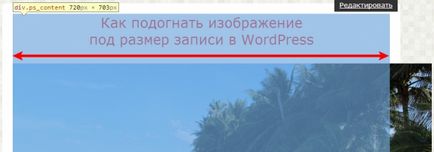
- Am observat că aceasta este lățimea și am nevoie pentru imagini?
- Acum rămâne doar pentru a găsi aceste aceleași dimensiuni ale lățimii containerului. Iată-le:

Asta este, crezi că am să renunțe la tot și dedice timpul maxim pentru problema ta, Nikolai? Blog pentru mine un hobby, pe care nu vreau să-și petreacă tot timpul și să fie pulverizat pe fiecare problemă mărunte înțeleg.
img #content: primul copil - care e codul nu ar trebui să fie în functions.php și style.css. Deci, fără să mă gândesc.
Și dacă dintr-o dată, acest cod nu funcționează, atunci eu nu o să petrec mai mult timp pe analiza situației. Totul este într-adevăr prea simplu la 3 ore pentru a corespunde și redimensiona imagini. Toate cele bune.
În funcțiile mele un astfel de cod aici se adaugă la acesta, și în toate stilurile și vseravno de redimensionare a imaginii! img #content: primul copil și încă
add_theme_support ( 'post-thumbnails');
set_post_thumbnail_size (150, 150, false);
add_image_size ( 'slider-img', 1440, 400, true);
add_image_size ( 'conținut img', 300, 150, true);
add_image_size ( 'miniatură-img', 62, 62, adevărat);
add_image_size ( 'feat-img', 1000);
Se pare că pentru a găsi o cale de ieșire c ajutorul dumneavoastră - a adăugat la stilul img funcția #content și imaginea au scăzut, dar problema este că toate. Și este necesar mai întâi. Vă pot spune că pentru a termina doar primul, și pentru a le reduce pentru a seta poziția de stânga sau de dreapta /
Că doar primul, schimba codul pentru acest lucru:
img #content: primul copil
Dacă este necesar să se alinieze dreapta sau la stânga, atunci trebuie să adăugați mai multe float: left sau float: dreapta, fluxul de stânga și la dreapta, respectiv.
Plătiți clar și nu este deloc un păcat, mai ales că nu este nimic. Numai că nu au posibilitatea de a transfera banii chiar acum, și de aceea caut o modalitate de a face totul gratuit. Și expresia „toți spun așa“ - nu este de a înjunghia pe cineva, nu - la fel ca ea este de fapt și să vorbească! Dar există un site unde am ajutat foarte mult, nu este frumos, desigur, dar se va întoarce încă o dată, și cred că va ajuta, există într-adevăr nu este foarte experimentat în ajutorarea acestor oameni de afaceri (ca mine prost)!
De fapt, nu. Mulți utilizatori nu reflectă necesitatea de a ajusta dimensiunea imaginii și încărcați pur și simplu că este. Din fericire, în cazul în care JPEG / PNG, dar există și cei care sunt însărcinați cu BMP prime la 5 MB.
Despre referiri la dimensiunea imaginii pe care tocmai ați observat, cred că are sens să ia în considerare aceste setări mai în detaliu, să fie pregătit pentru a posta pe acest subiect.
Un duplicat și imaginile neutilizate pot fi șterse cu ajutorul corespunzătoare plug-in-uri vor fi, de asemenea, o idee bună să-l ia în considerare.