Cum se pune un capac de pe site-ul
În primul rând, avem nevoie pentru a descărca fișierul fon.gif. Pentru a descărca, mergeți la secțiunea: Instrumente -> Manager fișiere.

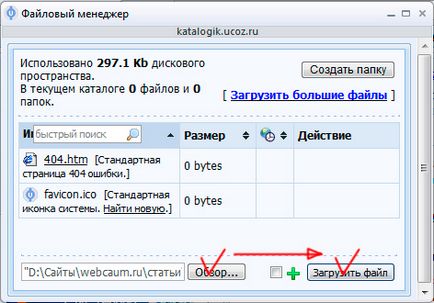
Înainte de a descărca fișiere vor apărea fereastra. Faceți clic pe butonul „Browse“, du-te la folderul în care fișierele descărcate și selectați fon.gif imagine. Apoi, faceți clic pe „Încărcați fișierul“.

Mergi la forum: Design -> Design Management (CSS).

Deci, hai să schimbăm banner-ul de proiectare. Pe locul al cincilea în stilurile de masă, veți vedea următorul cod:
Este acest cod, vom ajusta pentru a aduce site-ul capacul în forma în care avem nevoie. Înlocuiți tot acest cod pe următoarele date:
unde
Înălțime: 96 px - este înălțimea de capace din 96 px.
border-top: 2px solid # 000000; - subliniere superior solid (solid) negru (# 000000) 2px linie în grosime.
border-bottom: 2px solid # 000000; - underbar solid (solid) negru (# 000000) 2px linie în grosime.
fundal: URL-ul ( '/ fon.gif'); - înseamnă că fundalul este capac imagine fon.gif, propagate în planuri orizontale și verticale.
De asemenea, acest cod poate avea ca rezultat formularul de mai jos (după cum vedeți potrivit)
#logoBlock înălțime: 96 px;
border-top: 2px solid # 000000;
border-bottom: 2px solid # 000000;
fundal: URL-ul ( '/ fon.gif');
>
Faceți clic pe butonul „Save“. Actualizați pagina principală a site-ului, și veți vedea că capacul acum arata ca acest lucru:
Astfel, antetul de fundal a site-ului ne-am schimbat. Acum ai nevoie de frumos pentru a aranjat titlul „Directory alb de site-uri“, în antet.
Mergi la forum: Design -> Management Design (template-uri).

După aceea, du-te la „partea de sus a site-ului.“
Fii atent la codul care este pe prima linie:
Adăugați o etichetă
După ce faceți clic pe butonul „Salvați“. Tag-uri suplimentare, am adăugat, în scopul de a ne stabili de fundal potrivite pentru zona în care titlul de „catalog de site-uri albe“, închise în tag-uri. și bloc liniuță
În primul rând, avem nevoie pentru a descărca fișierul H1-fon.jpg. Du-te la „File Manager“ și încărcați-l.
Apoi, du-te la: Design -> Design Management (CSS).

# Logotip_h1 fundal: URL-ul ( '/ H1-fon.jpg') fără repetare;
Poziția: relativă;
top: 25px;
stânga: 39px;
lățime: 472px;
înălțime: 60 px;
padding-top: 13px;
text-align: center;
>
unde
fundal: URL-ul ( '/ H1-fon.jpg') nu-repeta; - Bloc de fundal
Poziția: relativă; - înseamnă că poziția elementului stabilit în raport cu suprafața totală capac . Adăugarea de proprietăți din stânga, sus, dreapta jos și schimbă poziția elementului .
top: 25px; - stabilește adâncitura în 25px elementul de la marginea superioară a blocului .
stânga: 39px; - stabilește adâncitura în 39px elementul de la marginea din stânga a blocului .
lățime: 472px; - lățimea elementului la 472px.
înălțime: 60 px; - înălțimea elementului în 60 px.
padding-top: 13px; - face ca marginea de sus interior. Ie din elemente din interiorul codului (În cazul nostru - acesta este un titlu), va fi în 13px marginea de sus.
text-align: center; - amplasat în centrul elementelor care sunt în interiorul codului .
Faceți clic pe butonul „Salvați“ și actualizați pagina de start. Acum, site-ul capac arată astfel:
„Catalogul de site-uri alb“ Acum avem de a schimba culoarea antetului de la negru la alb.
Pentru a face acest lucru, găsiți foaia #logoBlock linia h1 stil CSS și înlocuiți codul # 000000. ceea ce înseamnă negru, până la #FFFFFF (alb). Ie Această linie ar trebui sa arate ca (marcate cu roșu, care a fost modificat):
Upgrade site-ul tău. Acum, site-ul capac arată astfel:
În această lecție ați învățat cum să schimbați capacul uCoz site-ului. În următoarea lecție, veți învăța cum să schimbe partea de jos a site-ului.
note Popularitate: 40%