Cum se pune un capac de pe site-ul
Până în prezent, Internetul plasat un număr foarte mare de site-uri. Multe dintre ele au fost făcute în urmă cu câțiva ani. Și este timpul pentru a schimba ceva pe site-ul: text, blocuri de informații de aspect, unele elemente grafice. Din informațiile furnizate mai jos, veți învăța cum să schimbați capacul de pe site-ul web.

Înainte de a face acest lucru, trebuie să știți cum pagina web construite. Orice document HTML, de obicei împărțit în trei părți principale: antet, conținutul principal și o pivniță. Capac site-ului - este partea superioară, care este în primul rând un utilizator vede. Ele sunt diferite. Acesta este un simplu logo-ul cu navigare sau o imagine cu informațiile de contact, sau video flash. Să considerăm o versiune simplă a modului în care se poate schimba antetul, constând în imagini și informații de contact mic.
Pregătiți imaginea. Optimizați-l și aduceți-l la dimensiunea dorită. Salvați într-un anumit format sau JPEG sau GIF sau PNG. Apoi, încărcați o imagine pentru găzduirea folderul în care sunt toate fișierele de imagine ale site-ului. Hat este gata pentru înlocuire.
plafona site-ul "class =" lightbx "date-lightbox; =" articol-image „>

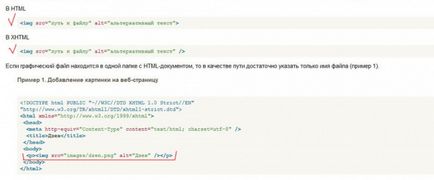
Lista atributul «src» calea către imaginea. «Src = imagini (folderul de pe găzduirea în cazul în care ați salvat antetul imagine a site-ului) /dzen.jpg (numele imaginii. Formatul de fișier)“. Salvați modificările. Du-te la site-ul și veți vedea o pălărie nouă. Date de contact pot fi lăsate neschimbate. Prin același principiu, schimba toate celelalte pagini.
Acesta este cel mai simplu mod de a pune un capac nou pe site-ul web. Pentru setări mai complexe, aveți nevoie de mai multe cunoștințe aprofundate de HTML-cod și tabele CSS.