Etichetele HTML div și durata - elementele de structura blocului, web design și câștiguri
O sănătate bună, dragi prieteni! E timpul să vorbim despre cele mai importante două etichete div html și durata. care sunt esențiale într-un aspect bloc a site-ului. Am menționat deja că în site-ul memorabil este typeset folosind tabele.

Cu toate acestea, odată cu dezvoltarea tehnologiei și creșterea complexității elementelor de conținut localizate pe pagina web a fost nevoie pentru a descărca codul HTML. În acest scop, a fost introdus CSS (Cascading Style Sheets - Cascading Style Sheets), care este insarcinat cu proiectarea și poziționarea elementelor de pe pagina (adică, ceea ce arata ca și în cazul în care se află).
Prin urmare, în loc de unele atribute tag-uri HTML pentru fiecare element al unei pagini web CSS reguli prescrise, fiecare dintre ele conținând un selector și proprietăți ale anumitor valori. Acesta vă permite să curățați documentul de cod HTML care duce la o soluție de succes, cel puțin două sarcini. În primul rând, îmbunătățește semnificativ lizibilitatea codului HTML. În al doilea rând, reducerea timpului de încărcare a paginii resursei, care, desigur, face posibil pentru a optimiza în mod corespunzător proiectul dumneavoastră, în special, pentru a îmbunătăți calitatea factorilor de rang comportamentale. atât timp cât pagina web încărcată descuraja vizitatorii.
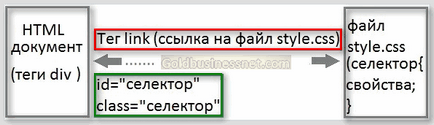
Utilizarea tag-uri HTML și atributele lor. inclusiv div și durata, este strict reglementată de către International Consortium. Conformitatea cu cerințele adoptate de documentul HTML poate fi verificat cu ajutorul validator W3C. Pe de altă parte, este de asemenea posibil să se verifice valabilitatea documentului CSS. Astfel, ne-am înțeles, ceea ce a fost creat CSS. Pe scurt, o schematică, modul de utilizare a tag-ul div există un aspect bloc a site-ului prin atașarea stiluri CSS la documentul HTML.

Desigur, îți dai seama că aceasta este o schemă foarte simplificată, toate etichetele, care sunt utilizate în structura site-ului o mulțime, dar în imagine, am încercat să sublinieze rolul fundamental al elementului div cu structura blocului. unități (recipiente) sunt create cu ajutorul tag-ul div, care sunt puse într-un altul.
tag-ul Importanța div subliniază faptul că acesta nu este utilizat în formă pură, dar numai atributele id (identificator) sau clasă, care servește ca valoare selector, ale cărui proprietăți sunt prezentate în fișierul corespunzător cu stiluri.
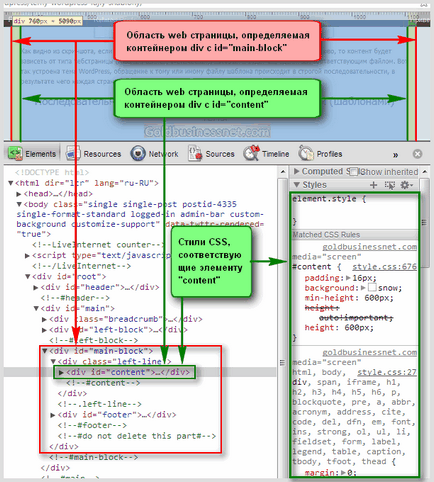
ID-ul și diferența de clasă este faptul că ID-ul ID trebuie să fie prezentate în codul doar o singură dată (reprezintă un element unic, pentru care sunt date stilurile lor). Atributul clasa vă permite să asociați un anumit stiluri de etichete (de exemplu, toate etichetele de date, care pot fi mai multe, se vor aplica setul de stiluri). Valoarea poate specifica un număr de clase, separate printr-un spațiu. Și acum, uita-te la codul de pagini și uita-te la structura layout bloc folosind containere div:

După cum puteți vedea, codul HTML afișat pe stânga este format dintr-o multitudine de containere formate de div tag-ul, imbricate una în alta, fiecare cu propriul său element de identificare și de clasă (sau). Fiecare element are propriul set de stiluri CSS care sunt afișate pe dreapta. Desigur, structura documentului HTML constă nu numai din div container, și include alte tag-uri, dar elementul div aduce o contribuție decisivă la afișarea corectă a paginilor web în browser.
De asemenea, pe langa atributele id si class, pentru tag-ul div disponibil pentru alte atribute universale (care funcționează cu aproape toate tag-uri) și evenimente. Dar cele mai utilizate sunt toate același ID și clasă.
Acum, un pic de durata mare de tag-ul. La fel ca div este cea mai strălucitoare reprezentant al elementelor la nivel de bloc, durata elementului - cu litere mici. Acesta vă poate ajuta să identificați unele informații în cadrul altor tag-uri, și să definească pentru ei stilul lor propriu prin atribuirea unor valori anumitor proprietăți. De exemplu, în paragraful (p tag-ul) poate aloca o secțiune de text care este colorat într-o altă culoare. Pentru a face acest lucru, vom folosi ca un atribut de clasă și a pus această valoare, care este numele selectorului.
Fișierul style.css, specificați stilul acelui element.
Poate că, pentru ziua de azi. Scopul acestui articol a fost de a vă da o idee a blocului de circuit de aspectul site-ului, subliniind valoarea unei etichete bloc div și span element de linie. Consider, de asemenea, acest post ca o punte de legătură între studiul bazelor de stil CSS HTML și, care a fost pentru a confirma conexiunea lor inseparabile. Iar pentru a afla cum să se aplice rapid că cunoștințele în practică, să se aboneze la noul material de blog.