Instalarea și configurarea glisorul jquery lightslider
Setarea glisorul
Deci, să trecem la site-ul oficial al cursorului jQuery lightSlider.

Apoi, du-te la link-ul și de a descărca fișierul Descărcați cea mai recentă versiune a cursorului. Vă rugăm să rețineți că pe pagina principală a site-ului oficial al prezentelor instrucțiuni de instalare și configurare a cursorului, și pagina de exemple oferă o varietate de exemple de utilizare a cursorului.
Pentru a opera un cursor, jQuery bibliotecă este absolut necesar, deoarece cursorul este un plugin pentru această bibliotecă. Deci, primul lucru pe care-l va conecta la site-ul nostru:
Apoi, din dosarul css, copiați fișierul lightslider.css stiluri și, de asemenea, conectați-l pe site-ul nostru:
De asemenea, copiați directorul img un test la rădăcina site-ului, care găzduiește imaginea necesară pentru formarea de controale culisare. Instalarea cursorul este finalizată.
cursorul de ieșire jQuery lightSlider pe ecran
Slider jQuery lightSlider, este un diapozitiv conținut, cu toate acestea, în fiecare diapozitiv este permis să afișeze conținut arbitrar complet, și anume acesta poate fi text simplu și diverse imagini. Deci, creați următorul aspect pentru viitorul glisorul:
Acesta este modul în care vedeți slide - este o unitate separată, li, în care poate fi plasat conținut arbitrar.
Mai târziu, în fișierul script.js, adăugați următorul cod:
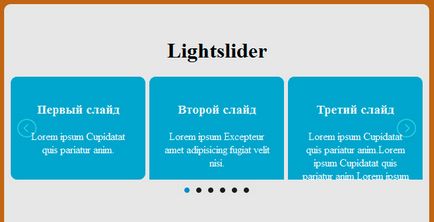
Aceasta este, folosind biblioteca jQuery, selectați blocul viitorului a cursorului, și anume ul unitate de identificare lightSlider, și de apel pentru metoda de execuție lightSlider (). În același timp, pe ecran, vom vedea următoarele.

setări de bază
Acum, să ia în considerare de bază lightSlider setări cursor:
element - cantitatea de diapozitive afișate pe pagina;
slideMove - numărul de slide-uri fiind mutate într-un singur clic pe controalele;
viteza - viteza de efecte de animație atunci când se deplasează glisierei;
slideMargin - distanța externă între diapozitive;
buclă - o buclă a cursorului într-un cerc;
rtl - defilare cursorul în ordine inversă;
auto - slider Autoplay.
Setările sunt transferate la cursorul, un obiect literal.
În acest caz, vom vedea în următorul ecran:

glisor receptivă
Răspunsul parametru este responsabil pentru stabilirea adaptabilitatea cursorului. În acest caz, componenta de setare - adică, o serie de opțiuni, care este folosit pentru a defini un grup de parametri, care lucrează cu o anumită cantitate de fereastra browser-ului. Parametrul breakpoint care indică dimensiunea ferestrei browser-ului în care sunt disponibile de la setările grupului setările.
Astfel, vom vedea pe ecran următorul (browser-ul lățime de 700 pixeli):

browser-ul lățime mai mică de 400 de pixeli:

Integrarea cu galerie de imagini lightGallery
Slider lightSlider funcționează foarte bine cu imaginile galeriei lightGallery. De aceea, du-te la link-ul lightGallery de pe site-ul oficial, descărcați biblioteca și galeria este similară pentru a conecta fișierele necesare pe site-ul de testare pagina.

HTML - aspect, ceea ce este necesar pentru glisorul:
Asta este, din nou, fiecare diapozitiv - este o unitate separată Li, în atributul de date-degetul mare, care conține calea către imaginea în miniatură. Ca o unitate de conținut folosind o imagine care reprezintă dimensiunea imaginii originale (full size). De asemenea, în atributul de date-src conține calea completă la imaginea originală, care este necesară pentru galerie lightGalery.
În continuare, se adaugă următorul cod:
Următoarele setări sunt utilizate în codul:
galerie - când transmiterea acestui parametru TRUE lucrări de culisare conținut ca un slider de imagini;
thumbItem - numărul de miniaturi afișate sub imaginea originală;
thumbMargin - distanța externă între miniatură;
onSliderLoad - opțiune care vă permite să descrie funcția handler pentru a rula atunci când este încărcat complet cursorul pe pagina web. Funcția ia ca parametru variabil el - este un obiect al elementului selectat, care este folosit pentru a opera cursorul. Codul în tratare a evenimentelor, folosind el obiect îl numim lightGallery, care începe să lucreze în galerie o lightGallery.
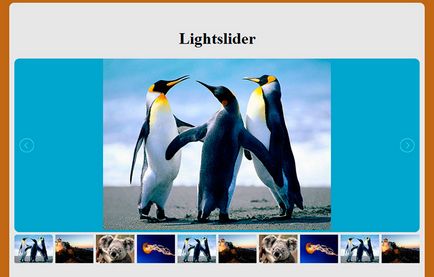
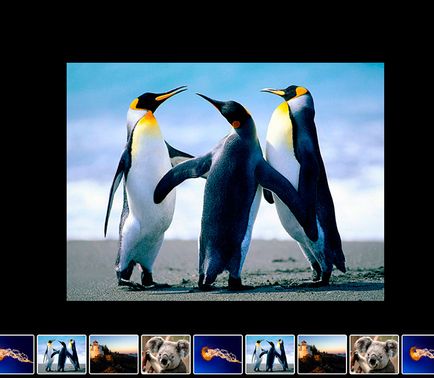
În acest caz, vom vedea în următorul ecran:

Dacă faceți clic pe imagine full-size - inclusă în activitatea galeriei lightGallery:

slider Evenimente
Slider lightSlider plus față de evenimente onSliderLoad, acceptă mai multe evenimente pe care le puteți utiliza pentru a crea o funcție de tratare.
onBeforeStart - funcționează înainte de a începe să se încarce cursorul;
onBeforeSlide - a declanșat înainte de diapozitive;
onAfterSlide - declanșat după diapozitiv;
onBeforeNextSlide - lucrări înainte de a trece la următorul slide;
onBeforePrevSlide - activat înainte de a trece la diapozitivul anterior.
La această lecție este finalizată. Toate cele mai bune și o codificare de succes.
Cele mai multe știri IT si dezvoltare web pe canalul nostru-Telegram

Vrei să învețe cum să facă galerii foto, cum ar fi FaceBook?
Acum studiază cursul este de a crea un fotogalarei frumos cum ar fi Facebook!