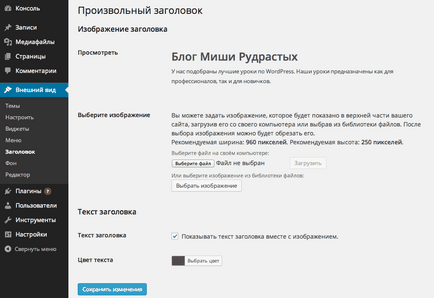
Modificați setările de pe antetul site-ului prin panoul de administrare WordPress
Nu sunt sigur că am dat numele corect al acestei funcționalități, dar corecte, deoarece toate esența ei constă în faptul că puteți schimba parametrii de capace din site-ul dvs. prin panoul de administrare.
Ce parametri? capace fotografie, culoarea textului, precum și lățimea și înălțimea. Eu cred că pe site-ul său de a face acest lucru are nici un sens - este mult mai ușor să meargă în codul și schimba ceea ce vrei. Cu toate acestea, pentru clienții o astfel de funcționalitate poate fi utilă.
În sine această posibilitate a apărut în versiunea WordPress 2.1, nu vor fi considerate ca fiind lucrări în versiunile mai vechi, și mai bine să explice modul în care este folosit în prezent.
Iată cum arată pe exemplul unei fire TwentyTwelve standard (Aspect> rubrica):

Etapa 1. Funcția add_theme_support () - conectați funcționalitatea necesară pentru WordPress temă
Începând cu versiunea WordPress 3.4, putem folosi add_theme_support () în fișierul functions.php pentru implicarea caracteristicile motorului.
Dacă trebuie să se refere la această funcție dintr-un alt fișier temă, sau din fișierele de conectare, apoi utilizați after_setup_theme cârlig urmează:
De fapt, ca al doilea argument al funcției, putem trece, de asemenea, o serie de opțiuni de antet a site-ului, care va fi folosit ca setări implicite.
Aici sunt parametrii:
Pasul 2: Imprimați capacul și parametrii săi
Utilizați header_image () funcție pentru a afișa adresa URL a imaginii și antetul get_custom_header () funcție - pentru a primi parametrii capace, cum ar fi:
Există, de asemenea, o () funcția get_header_textcolor. care returnează culoarea specificată.

Misa Rudrastyh
A se vedea, de asemenea,
- add_theme_support () - adaugă suport pentru: posturi de format, miniaturi, meniu, HTML5, fundal arbitrară și antet Adaugă suport pentru Wordpress posibilități suplimentare în posturi de format, miniaturi, fundaluri și antetele arbitrare, meniuri.
- fundal personalizat WordPress temă. Luați în considerare modul în care agenții WordPress standard pot fi adăugate la pagina de administrare, în care vă puteți personaliza fundalul site-ului.
- Miniaturi de înregistrări și pagini în WordPress. Cum se poate seta și cum să afișeze un post miniatură? Lecții detaliate despre miniaturi WordPress. Activarea miniaturi podderzhiki. Cum pentru a seta miniatura. Modalități de ieșire lor pe blog.
- Meniu în WordPress. meniul Volcker. Să ne gândim în detaliu funcționalitatea meniului în WordPress: cum să activați suport, cum să creeze un meniu și afișa pe site-ul, pentru a afla exemplul ce un meniu Walker.