Setarea cursorul la site-ul WordPress
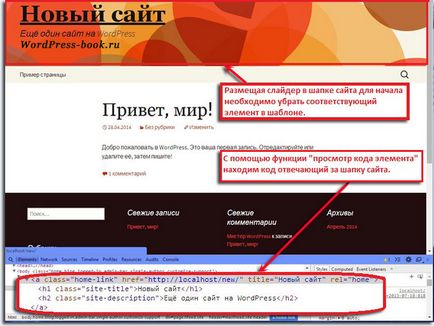
Una dintre sarcinile principale ale proiectului de Internet - navigarea cel mai user-friendly. Unul dintre multele și nu cea mai rea opțiune pentru a îmbunătăți site-ul WordPress gradul de utilizare este de a instala un cursor pe paginile sale. Cursorul poate fi plasat la domiciliu sau în orice altă pagină în oricare din locul ei, realizând astfel un frumos spectacol de diapozitive, anunțarea tuturor sau doar materiale selectate, prezentare sau produsele sale afiliate și mult mai mult, în funcție de imaginația și obiectivele.

Să considerăm un exemplu concret, modul în care setați ușor și rapid cursorul pentru a capac WordPress site-ului.
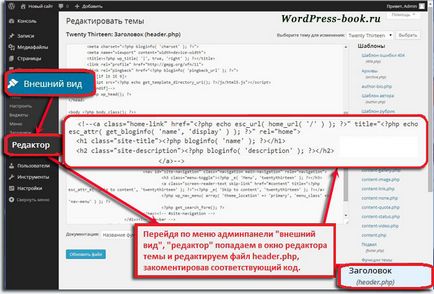
Pregătirea unui șablon
Considerăm acest proiect, de exemplu, WordPress «Douăzeci Treisprezece» șablon care este pre-instalat în mod implicit în sistem.


Salvați modificările și actualizați site-ul paginii, putem vedea că firele PAC au dispărut și sunteți gata să instalați cursorul în locul său.

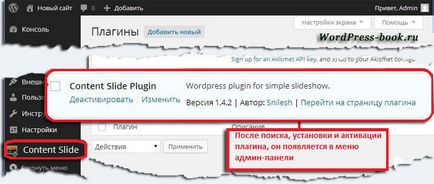
Setarea cursorul pentru site-ul WordPress

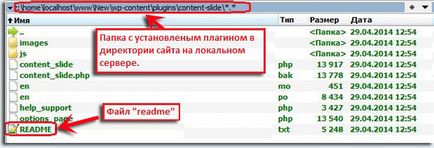
Înainte de efectuarea lucrărilor la configurarea pluginului, trebuie să-l pună în codul pentru a apela la locul unde dorim să setați cursorul. Codul este în «README» fișier, care la rândul său este „așezat“ în directorul plugin-uri instalate.


Pentru a face viața mai ușoară, am da acest cod de mai jos:
Ei bine, asta-i toate setările de conținut Slide este terminat, nu uitați să salvați modificările.
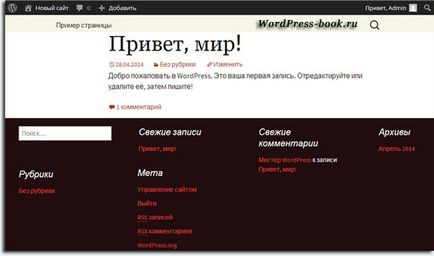
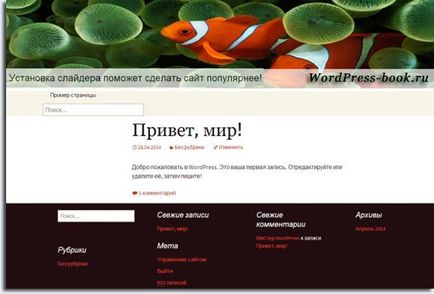
Iar la sfârșitul lucrării, pagina mea principala arata ca acest lucru:

În efectul de imagine animație, desigur, nu văd, dar poți fi sigur, efectul este uimitor.
Slide Content Plugin, datorită funcționalității sale bogate, vă permit să creați slideshow-uri de orice dimensiune și în orice parte a paginilor site-ului (pentru setarea cursorul la o pagină separată sau în site-ul bara laterală, folosind un widget de text, veți avea nevoie de un plug-in suplimentar Exec-PHP).
Cu stimă, Roman Vahovsky.
Un om bun apasă întotdeauna butonul!