articolul 16
parte №1
parte №2
parte №3
parte №4
parte №5
parte №6
parte №7
Microsoft Office Word
HTML de la zero
css de la zero
Câștigurile din uzeron.com
Catalog de curs
casa de cunoștințe
medicul de familie
Site-ul de persoane: 2
2. Cum etichetele
3. Cum de a plasa o imagine (imagine) folosind tag-ul
4. Cum pot pune un link către tag-ul
5. Pentru a selecta orice obiect de pe pagina HTML folosind eticheta
6. Cum se configurează fontul de text pe pagina HTML folosind eticheta
1. Ce este o etichetă ?
În acest articol ne uităm la ceea ce este o etichetă
, unde este folosit ca o etichetă prin postează fotografii, texte și multe altele. Doar nu este suficient de important ca eticheta de nume Acesta este adesea utilizat împreună cu tabelele de stiluri css. De asemenea, avem de a face cu unele dintre ele.
Prin ea însăși (fără atribute și stiluri css), tag-ul
Ea nu afectează elementele de pagini HTML. Fără utilizarea de stiluri de etichete conceput pentru a găzdui elementele de pe pagina HTML. Pentru a face acest lucru, asigurați-vă că pentru a eticheta alinia atribut.
Dar, să nu bată în jurul cozii, și imediat trece la practica.
2. Cum etichetele utilizate pentru a plasa blocuri de text pe pagina HTML?
cu tag-ul
puteți plasa orice element, în orice parte a paginii.
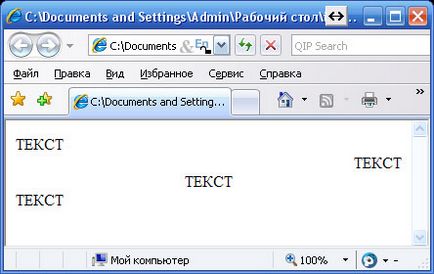
De exemplu, avem cuvântul „TEXT“. Pentru locația sa, folositi tag-ul
după cum urmează:
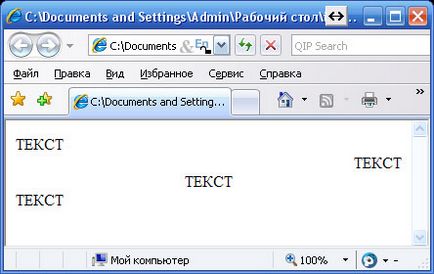
TEXT - cuvântul va fi plasat în partea stângă a paginii html
TEXT - cuvântul va fi plasat în partea dreaptă a paginii HTML
TEXT - cuvântul va fi plasat în centrul paginii html
TEXT - cuvântul va fi plasat pe lățimea paginii html
În browser, se pare ca acest lucru:

3. Cum de a plasa o imagine (imagine) folosind tag-ul ?
Utilizarea tag-ul
, putem plasat rapid și ușor în locația dorită pagina HTML nu numai text, ci și imagini.
Iată cum:
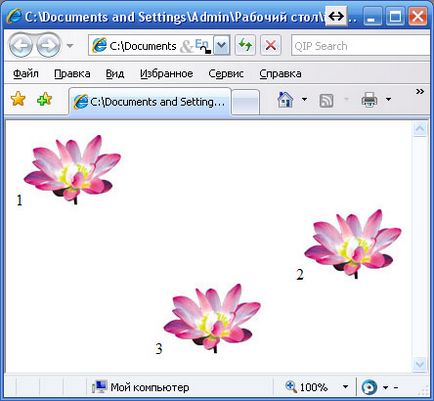
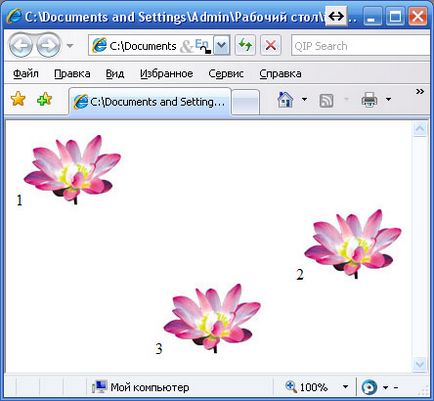
Să presupunem că avem o imagine care se numește flow.jpg și plasat-l în același director (în același dosar) că fișierul la care ar trebui să fie plasat. Ea are, de asemenea, o lățime și o înălțime de 100 de pixeli - 72 pixeli. În acest caz, etichetele
în scris, după cum urmează:
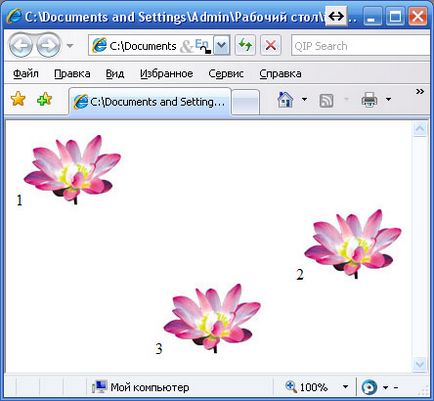
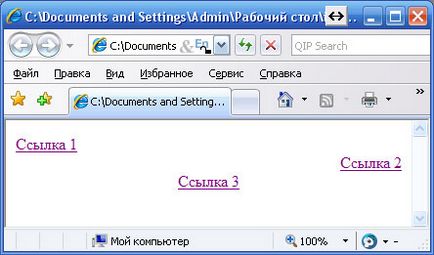
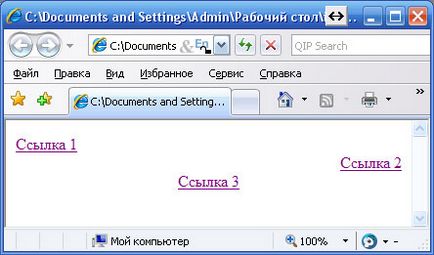
1 - imagine de flori va fi plasat în partea stângă a paginii html
2 - imaginea va fi plasat pe partea dreapta a paginii HTML
3 - cuvântul va fi plasat în centrul paginii html
În browser, se pare ca acest lucru:

4. Cum pot pune un link către tag-ul ?
Utilizarea de etichete
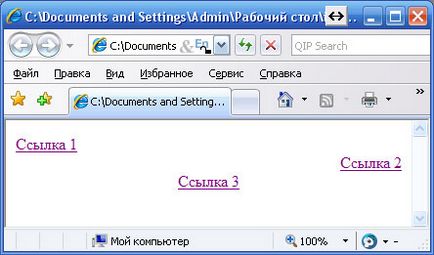
Acesta poate fi plasat pe pagina HTML nu doar text simplu sau o imagine, dar, de asemenea, link-uri.
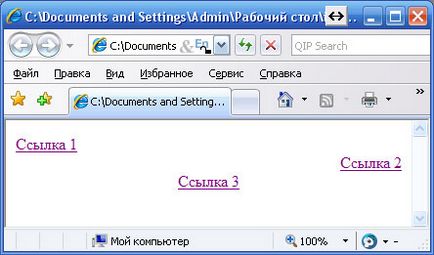
Iată cum:
Prin urmare, pentru a plasa un link către o pagină cu o etichetă HTML
puteți:

Ei bine, ne-am dat seama cum să plaseze text, imagini și link-uri către site-uri de cod HTML pagini cu etichete
. Nu este nimic complicat aici.
5. Pentru a selecta orice obiect de pe pagina HTML folosind eticheta și stiluri css, sau cum să facă o casetă în jurul obiectului folosind tag-ul și stiluri de Css?
Această temă este un pic mai dificil de înțeles, pentru că trebuie să adăugăm stiluri css pentru tag-ul
.
Deci, de obicei, pentru stilul creează un fișier text separat cu CSS-ul, care se conectează la o pagină în boneta ei, care este în tag-ul
. Acest lucru nu vom face, și prescrie toate stilurile direct în tag-ul .
Pentru a seta stiluri css în tag-ul
Stilul Atributul utilizat = „stiluri sunt scrise în mod necesar, cu punct și virgulă.“
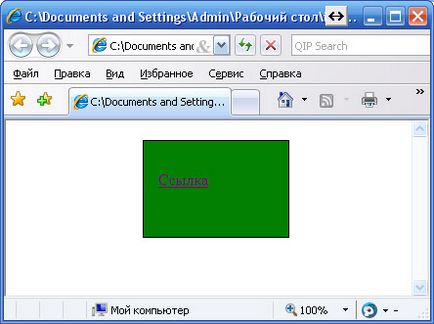
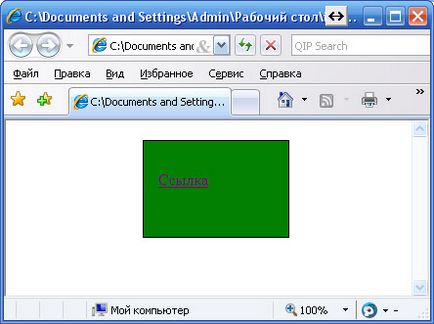
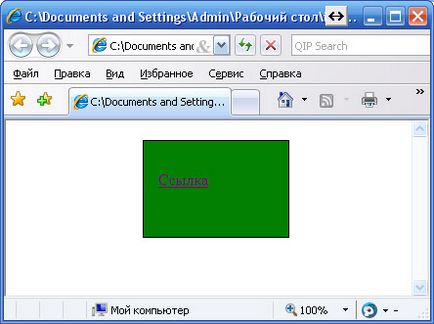
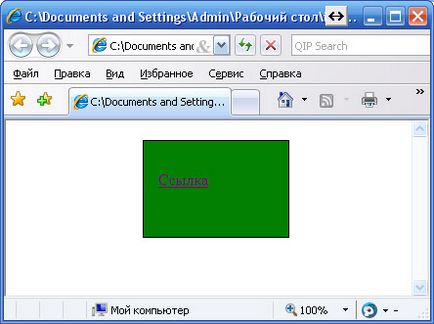
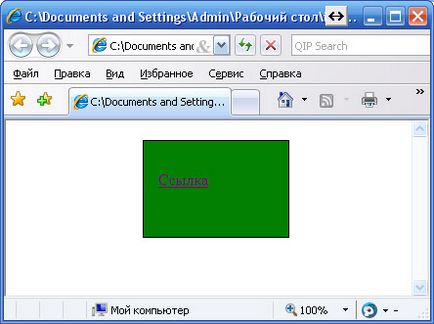
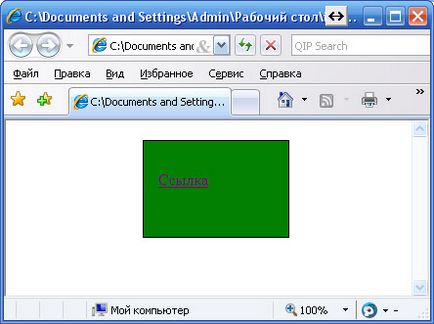
De exemplu. sa cream un link, care Să ne dau dimensiunile exacte ale lățime și înălțime, subliniem umplere bloc de culoare, precum și otpozitsioniruem-l pe pagina. Iată cum:
1. style = "" - sarcina de stil css
2. frontieră: 1px solid # 000000; - cadru, o lățime de 1 pixel, și un solid negru (culoare poate fi specificată în indicația de culoare hexazecimal și cuvintele convenționale uzuale engleză, cum ar fi roșu, albastru, galben)
3. lățime: 150px; - latimea de 150 pixeli bloc
4. Înălțime: 100px; - înălțime 100 pixeli bloc
5. margin-top: 20px; - în afara marginea de sus a elementelor - 20 de pixeli
6. Marja de-dreapta: 10px; - liniuța dreapta externă din elementele - 130 pixeli
7. margin-bottom: 150px; - în afara marginea de jos a elementelor - 20 de pixeli
6. margin-left: 130 x; - liniuța externă din stânga a elementelor pixelilor 130
7. padding-top: 30px; - Margine sus 20 de pixeli
8. padding-left: 15px; - 130 pixeli la stânga indent
9. culoare de fundal: verde; - Umple bloc verde (puteți seta, de asemenea, culoarea în hexazecimal)
După ce salvați fișierul în browser-ul, vom vedea următoarele:

Aici putem reduce ușor codul de stil.
De exemplu, pentru a scurta codul extern poate fi crestate după cum urmează:
margin: 20px 10px 150px 30px; - liniuța: superioară 20 pixeli, 10 pixeli dreapta, inferior stâng 150 pixeli și 30 de pixeli.
. specificați în mod alternativ liniuțele aici începe cu umplutură de sus, iar apoi merge strict sensul acelor de ceasornic.
În mod similar, se taie și umplutură.
6. Cum se configurează fontul de text pe pagina HTML folosind eticheta și stiluri de Css?
Acesta este ultimul subiect în acest articol. Acum, voi arăta cum puteți personaliza fontul, culoarea fontului și celelalte funcții ale acesteia.
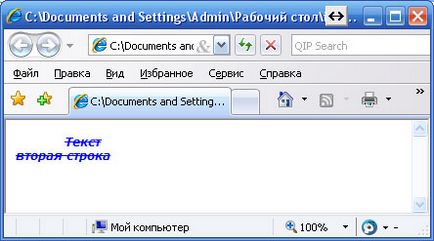
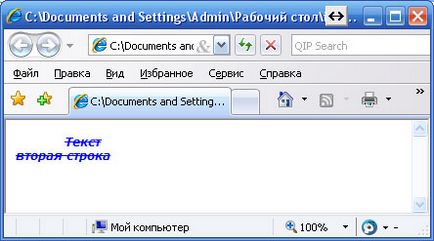
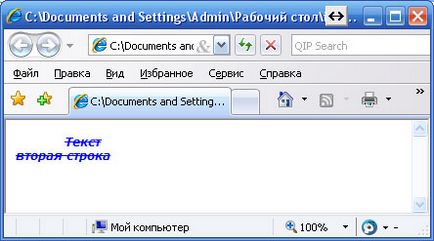
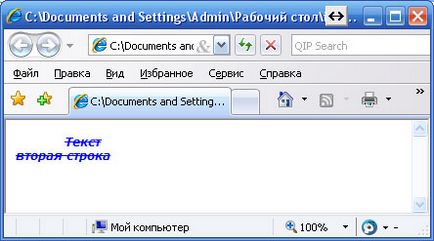
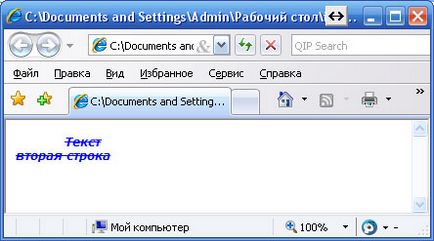
Aici considerăm exemplul de creare a unui text simplu:
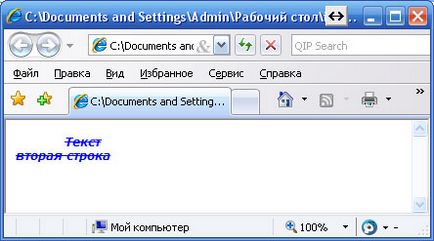
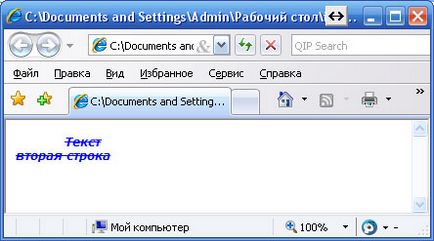
text
al doilea rând
1. style = "" - sarcina de stil css
2. Culoare: # 0000FF; - set de albastru (stiluri de culoare pot fi specificate ca un set de instrucțiuni de culoare hexazecimal și cuvintele din limba engleză comune uzuale, cum ar fi rosu, albastru, galben)
3. font-size: 12px; - dimensiunea fontului în pixeli indicat
4. font-family: Verdana, Geneva, sans-serif; - fontul de text. În acest caz, atunci când afișarea paginii HTML browser-ul inițial are primul font Verdana, în cazul în care nu este acceptat, luată următoarea, și așa mai departe până când, până când ajunge la un font care este susținută de browser.
5. text-align: stânga; - pagina html Cazare tekstana. Acest stil poate fi fie la stânga, și centru, dreapta și justifica
6. text-liniuță: 50px; - linia roșie, mărimea care este specificat în pixeli
7. font-weight: bold; - bold
8. font-style: italic; - text majuscule
9. text-decoration: line-through; - Text strikethrough
Rezultat Puteți uvadet în browser:

Ei bine, aici ne-am dat seama cum de a personaliza fontul de text pe pagina HTML folosind tag-ul
și stiluri css. Nu este nimic complicat.
Desigur, dacă aveți o mare cantitate de conținut, apoi utilizați stilurile direct în tag-ul
Nu este convenabil, deoarece editarea și adăugarea durează foarte mult timp. Și, după cum am scris în capitolul 5 al acestui articol, pentru a simplifica procesarea tuturor stilurilor sunt prezentate într-un fișier separat cu CSS-ul, care face legătura între tag-ul pagini HTML.
Dar, aceasta nu va fi considerat, ca acest subiect - este un limbaj de programare complet diferit, referindu-se la site-uri dizaynerstsu.
Comentarii la acest articol:
Vă mulțumim pentru materialul util. informații foarte utile despre cum puteți face div tag-ul de frontieră.
o lecție mare pentru acești bani poți împrumuta
Ajuta un newbie. Cum se setează aceeași înălțime de rânduri pe site-ul (text în div tag-ul), la această înălțime va fi afișat pe toate aceste pagini. Mulțumesc.
Ajuta fierbătorul! Cum de a face înălțimea rândurilor în aceeași etichetă div? Și cum să facă înălțimea rândurilor pe toate paginile la fel? Confruntați cu o astfel de problemă: atunci când adăugați știri pe pagina principală a site-ului liniilor din textul acestor articole se târască pe unul pe altul. Dacă modificați înălțimea liniei de bre un rând în șablonul Acasă ricoșează înapoi, dar în același timp, crescând în mod semnificativ distanța dintre liniile de pe celelalte pagini ale site-ului. De asemenea, în timp ce alunecării setările de subsol (creșterea distanței dintre linii și lățimea de subsol). V-aș fi recunoscător dacă vă spune cum să se stabilească sau arunca o referință.
Vă mulțumesc dat deja)
Vă mulțumim pentru materialul util
Articolul Dumber nu este văzut ..
delimitarea online a două părți, bara laterală din stânga alunecare de navigare panoul din dreapta la pagina cu de obicei de umplere sayta.Kak pe site. Ceva facut din bara laterală (în stânga) a fost Elemente populare de pe partea dreapta. Cum să se întoarcă înapoi?
Poate că întrebarea nu este cel mai profesionist, dar încă. dacă eticheta
marcați conținutul paginii prin scrierea unui titlu pentru fiecare bloc. Cum va afecta acest lucru optimizarea paginii?
Andrew, aceasta este o simplă formă de mesagerie.
Vă mulțumim! Explicația cea mai detaliată și clară a întâlnit numai aici
Mai mult de 40.000 de abonați

În acest articol ne uităm la ceea ce este o etichetă
Prin ea însăși (fără atribute și stiluri css), tag-ul
Dar, să nu bată în jurul cozii, și imediat trece la practica.
2. Cum etichetele utilizate pentru a plasa blocuri de text pe pagina HTML?
cu tag-ul
puteți plasa orice element, în orice parte a paginii.
De exemplu, avem cuvântul „TEXT“. Pentru locația sa, folositi tag-ul
după cum urmează:
TEXT - cuvântul va fi plasat în partea stângă a paginii html
TEXT - cuvântul va fi plasat în partea dreaptă a paginii HTML
TEXT - cuvântul va fi plasat în centrul paginii html
TEXT - cuvântul va fi plasat pe lățimea paginii html
În browser, se pare ca acest lucru:

3. Cum de a plasa o imagine (imagine) folosind tag-ul ?
Utilizarea tag-ul
, putem plasat rapid și ușor în locația dorită pagina HTML nu numai text, ci și imagini.
Iată cum:
Să presupunem că avem o imagine care se numește flow.jpg și plasat-l în același director (în același dosar) că fișierul la care ar trebui să fie plasat. Ea are, de asemenea, o lățime și o înălțime de 100 de pixeli - 72 pixeli. În acest caz, etichetele
în scris, după cum urmează:
1 - imagine de flori va fi plasat în partea stângă a paginii html
2 - imaginea va fi plasat pe partea dreapta a paginii HTML
3 - cuvântul va fi plasat în centrul paginii html
În browser, se pare ca acest lucru:

4. Cum pot pune un link către tag-ul ?
Utilizarea de etichete
Acesta poate fi plasat pe pagina HTML nu doar text simplu sau o imagine, dar, de asemenea, link-uri.
Iată cum:
Prin urmare, pentru a plasa un link către o pagină cu o etichetă HTML
puteți:

Ei bine, ne-am dat seama cum să plaseze text, imagini și link-uri către site-uri de cod HTML pagini cu etichete
. Nu este nimic complicat aici.
5. Pentru a selecta orice obiect de pe pagina HTML folosind eticheta și stiluri css, sau cum să facă o casetă în jurul obiectului folosind tag-ul și stiluri de Css?
Această temă este un pic mai dificil de înțeles, pentru că trebuie să adăugăm stiluri css pentru tag-ul
.
Deci, de obicei, pentru stilul creează un fișier text separat cu CSS-ul, care se conectează la o pagină în boneta ei, care este în tag-ul
. Acest lucru nu vom face, și prescrie toate stilurile direct în tag-ul .
Pentru a seta stiluri css în tag-ul
Stilul Atributul utilizat = „stiluri sunt scrise în mod necesar, cu punct și virgulă.“
De exemplu. sa cream un link, care Să ne dau dimensiunile exacte ale lățime și înălțime, subliniem umplere bloc de culoare, precum și otpozitsioniruem-l pe pagina. Iată cum:
1. style = "" - sarcina de stil css
2. frontieră: 1px solid # 000000; - cadru, o lățime de 1 pixel, și un solid negru (culoare poate fi specificată în indicația de culoare hexazecimal și cuvintele convenționale uzuale engleză, cum ar fi roșu, albastru, galben)
3. lățime: 150px; - latimea de 150 pixeli bloc
4. Înălțime: 100px; - înălțime 100 pixeli bloc
5. margin-top: 20px; - în afara marginea de sus a elementelor - 20 de pixeli
6. Marja de-dreapta: 10px; - liniuța dreapta externă din elementele - 130 pixeli
7. margin-bottom: 150px; - în afara marginea de jos a elementelor - 20 de pixeli
6. margin-left: 130 x; - liniuța externă din stânga a elementelor pixelilor 130
7. padding-top: 30px; - Margine sus 20 de pixeli
8. padding-left: 15px; - 130 pixeli la stânga indent
9. culoare de fundal: verde; - Umple bloc verde (puteți seta, de asemenea, culoarea în hexazecimal)
După ce salvați fișierul în browser-ul, vom vedea următoarele:

Aici putem reduce ușor codul de stil.
De exemplu, pentru a scurta codul extern poate fi crestate după cum urmează:
margin: 20px 10px 150px 30px; - liniuța: superioară 20 pixeli, 10 pixeli dreapta, inferior stâng 150 pixeli și 30 de pixeli.
. specificați în mod alternativ liniuțele aici începe cu umplutură de sus, iar apoi merge strict sensul acelor de ceasornic.
În mod similar, se taie și umplutură.
6. Cum se configurează fontul de text pe pagina HTML folosind eticheta și stiluri de Css?
Acesta este ultimul subiect în acest articol. Acum, voi arăta cum puteți personaliza fontul, culoarea fontului și celelalte funcții ale acesteia.
Aici considerăm exemplul de creare a unui text simplu:
text
al doilea rând
1. style = "" - sarcina de stil css
2. Culoare: # 0000FF; - set de albastru (stiluri de culoare pot fi specificate ca un set de instrucțiuni de culoare hexazecimal și cuvintele din limba engleză comune uzuale, cum ar fi rosu, albastru, galben)
3. font-size: 12px; - dimensiunea fontului în pixeli indicat
4. font-family: Verdana, Geneva, sans-serif; - fontul de text. În acest caz, atunci când afișarea paginii HTML browser-ul inițial are primul font Verdana, în cazul în care nu este acceptat, luată următoarea, și așa mai departe până când, până când ajunge la un font care este susținută de browser.
5. text-align: stânga; - pagina html Cazare tekstana. Acest stil poate fi fie la stânga, și centru, dreapta și justifica
6. text-liniuță: 50px; - linia roșie, mărimea care este specificat în pixeli
7. font-weight: bold; - bold
8. font-style: italic; - text majuscule
9. text-decoration: line-through; - Text strikethrough
Rezultat Puteți uvadet în browser:

Ei bine, aici ne-am dat seama cum de a personaliza fontul de text pe pagina HTML folosind tag-ul
și stiluri css. Nu este nimic complicat.
Desigur, dacă aveți o mare cantitate de conținut, apoi utilizați stilurile direct în tag-ul
Nu este convenabil, deoarece editarea și adăugarea durează foarte mult timp. Și, după cum am scris în capitolul 5 al acestui articol, pentru a simplifica procesarea tuturor stilurilor sunt prezentate într-un fișier separat cu CSS-ul, care face legătura între tag-ul pagini HTML.
Dar, aceasta nu va fi considerat, ca acest subiect - este un limbaj de programare complet diferit, referindu-se la site-uri dizaynerstsu.
Comentarii la acest articol:
Vă mulțumim pentru materialul util. informații foarte utile despre cum puteți face div tag-ul de frontieră.
o lecție mare pentru acești bani poți împrumuta
Ajuta un newbie. Cum se setează aceeași înălțime de rânduri pe site-ul (text în div tag-ul), la această înălțime va fi afișat pe toate aceste pagini. Mulțumesc.
Ajuta fierbătorul! Cum de a face înălțimea rândurilor în aceeași etichetă div? Și cum să facă înălțimea rândurilor pe toate paginile la fel? Confruntați cu o astfel de problemă: atunci când adăugați știri pe pagina principală a site-ului liniilor din textul acestor articole se târască pe unul pe altul. Dacă modificați înălțimea liniei de bre un rând în șablonul Acasă ricoșează înapoi, dar în același timp, crescând în mod semnificativ distanța dintre liniile de pe celelalte pagini ale site-ului. De asemenea, în timp ce alunecării setările de subsol (creșterea distanței dintre linii și lățimea de subsol). V-aș fi recunoscător dacă vă spune cum să se stabilească sau arunca o referință.
Vă mulțumesc dat deja)
Vă mulțumim pentru materialul util
Articolul Dumber nu este văzut ..
delimitarea online a două părți, bara laterală din stânga alunecare de navigare panoul din dreapta la pagina cu de obicei de umplere sayta.Kak pe site. Ceva facut din bara laterală (în stânga) a fost Elemente populare de pe partea dreapta. Cum să se întoarcă înapoi?
Poate că întrebarea nu este cel mai profesionist, dar încă. dacă eticheta
marcați conținutul paginii prin scrierea unui titlu pentru fiecare bloc. Cum va afecta acest lucru optimizarea paginii?
Andrew, aceasta este o simplă formă de mesagerie.
Vă mulțumim! Explicația cea mai detaliată și clară a întâlnit numai aici
Mai mult de 40.000 de abonați

cu tag-ul
De exemplu, avem cuvântul „TEXT“. Pentru locația sa, folositi tag-ul
În browser, se pare ca acest lucru:

3. Cum de a plasa o imagine (imagine) folosind tag-ul ?
Utilizarea tag-ul
, putem plasat rapid și ușor în locația dorită pagina HTML nu numai text, ci și imagini.
Iată cum:
Să presupunem că avem o imagine care se numește flow.jpg și plasat-l în același director (în același dosar) că fișierul la care ar trebui să fie plasat. Ea are, de asemenea, o lățime și o înălțime de 100 de pixeli - 72 pixeli. În acest caz, etichetele
în scris, după cum urmează:
1 - imagine de flori va fi plasat în partea stângă a paginii html
2 - imaginea va fi plasat pe partea dreapta a paginii HTML
3 - cuvântul va fi plasat în centrul paginii html
În browser, se pare ca acest lucru:

4. Cum pot pune un link către tag-ul ?
Utilizarea de etichete
Acesta poate fi plasat pe pagina HTML nu doar text simplu sau o imagine, dar, de asemenea, link-uri.
Iată cum:
Prin urmare, pentru a plasa un link către o pagină cu o etichetă HTML
puteți:

Ei bine, ne-am dat seama cum să plaseze text, imagini și link-uri către site-uri de cod HTML pagini cu etichete
. Nu este nimic complicat aici.
5. Pentru a selecta orice obiect de pe pagina HTML folosind eticheta și stiluri css, sau cum să facă o casetă în jurul obiectului folosind tag-ul și stiluri de Css?
Această temă este un pic mai dificil de înțeles, pentru că trebuie să adăugăm stiluri css pentru tag-ul
.
Deci, de obicei, pentru stilul creează un fișier text separat cu CSS-ul, care se conectează la o pagină în boneta ei, care este în tag-ul
. Acest lucru nu vom face, și prescrie toate stilurile direct în tag-ul .
Pentru a seta stiluri css în tag-ul
Stilul Atributul utilizat = „stiluri sunt scrise în mod necesar, cu punct și virgulă.“
De exemplu. sa cream un link, care Să ne dau dimensiunile exacte ale lățime și înălțime, subliniem umplere bloc de culoare, precum și otpozitsioniruem-l pe pagina. Iată cum:
1. style = "" - sarcina de stil css
2. frontieră: 1px solid # 000000; - cadru, o lățime de 1 pixel, și un solid negru (culoare poate fi specificată în indicația de culoare hexazecimal și cuvintele convenționale uzuale engleză, cum ar fi roșu, albastru, galben)
3. lățime: 150px; - latimea de 150 pixeli bloc
4. Înălțime: 100px; - înălțime 100 pixeli bloc
5. margin-top: 20px; - în afara marginea de sus a elementelor - 20 de pixeli
6. Marja de-dreapta: 10px; - liniuța dreapta externă din elementele - 130 pixeli
7. margin-bottom: 150px; - în afara marginea de jos a elementelor - 20 de pixeli
6. margin-left: 130 x; - liniuța externă din stânga a elementelor pixelilor 130
7. padding-top: 30px; - Margine sus 20 de pixeli
8. padding-left: 15px; - 130 pixeli la stânga indent
9. culoare de fundal: verde; - Umple bloc verde (puteți seta, de asemenea, culoarea în hexazecimal)
După ce salvați fișierul în browser-ul, vom vedea următoarele:

Aici putem reduce ușor codul de stil.
De exemplu, pentru a scurta codul extern poate fi crestate după cum urmează:
margin: 20px 10px 150px 30px; - liniuța: superioară 20 pixeli, 10 pixeli dreapta, inferior stâng 150 pixeli și 30 de pixeli.
. specificați în mod alternativ liniuțele aici începe cu umplutură de sus, iar apoi merge strict sensul acelor de ceasornic.
În mod similar, se taie și umplutură.
6. Cum se configurează fontul de text pe pagina HTML folosind eticheta și stiluri de Css?
Acesta este ultimul subiect în acest articol. Acum, voi arăta cum puteți personaliza fontul, culoarea fontului și celelalte funcții ale acesteia.
Aici considerăm exemplul de creare a unui text simplu:
text
al doilea rând
1. style = "" - sarcina de stil css
2. Culoare: # 0000FF; - set de albastru (stiluri de culoare pot fi specificate ca un set de instrucțiuni de culoare hexazecimal și cuvintele din limba engleză comune uzuale, cum ar fi rosu, albastru, galben)
3. font-size: 12px; - dimensiunea fontului în pixeli indicat
4. font-family: Verdana, Geneva, sans-serif; - fontul de text. În acest caz, atunci când afișarea paginii HTML browser-ul inițial are primul font Verdana, în cazul în care nu este acceptat, luată următoarea, și așa mai departe până când, până când ajunge la un font care este susținută de browser.
5. text-align: stânga; - pagina html Cazare tekstana. Acest stil poate fi fie la stânga, și centru, dreapta și justifica
6. text-liniuță: 50px; - linia roșie, mărimea care este specificat în pixeli
7. font-weight: bold; - bold
8. font-style: italic; - text majuscule
9. text-decoration: line-through; - Text strikethrough
Rezultat Puteți uvadet în browser:

Ei bine, aici ne-am dat seama cum de a personaliza fontul de text pe pagina HTML folosind tag-ul
și stiluri css. Nu este nimic complicat.
Desigur, dacă aveți o mare cantitate de conținut, apoi utilizați stilurile direct în tag-ul
Nu este convenabil, deoarece editarea și adăugarea durează foarte mult timp. Și, după cum am scris în capitolul 5 al acestui articol, pentru a simplifica procesarea tuturor stilurilor sunt prezentate într-un fișier separat cu CSS-ul, care face legătura între tag-ul pagini HTML.
Dar, aceasta nu va fi considerat, ca acest subiect - este un limbaj de programare complet diferit, referindu-se la site-uri dizaynerstsu.
Comentarii la acest articol:
Vă mulțumim pentru materialul util. informații foarte utile despre cum puteți face div tag-ul de frontieră.
o lecție mare pentru acești bani poți împrumuta
Ajuta un newbie. Cum se setează aceeași înălțime de rânduri pe site-ul (text în div tag-ul), la această înălțime va fi afișat pe toate aceste pagini. Mulțumesc.
Ajuta fierbătorul! Cum de a face înălțimea rândurilor în aceeași etichetă div? Și cum să facă înălțimea rândurilor pe toate paginile la fel? Confruntați cu o astfel de problemă: atunci când adăugați știri pe pagina principală a site-ului liniilor din textul acestor articole se târască pe unul pe altul. Dacă modificați înălțimea liniei de bre un rând în șablonul Acasă ricoșează înapoi, dar în același timp, crescând în mod semnificativ distanța dintre liniile de pe celelalte pagini ale site-ului. De asemenea, în timp ce alunecării setările de subsol (creșterea distanței dintre linii și lățimea de subsol). V-aș fi recunoscător dacă vă spune cum să se stabilească sau arunca o referință.
Vă mulțumesc dat deja)
Vă mulțumim pentru materialul util
Articolul Dumber nu este văzut ..
delimitarea online a două părți, bara laterală din stânga alunecare de navigare panoul din dreapta la pagina cu de obicei de umplere sayta.Kak pe site. Ceva facut din bara laterală (în stânga) a fost Elemente populare de pe partea dreapta. Cum să se întoarcă înapoi?
Poate că întrebarea nu este cel mai profesionist, dar încă. dacă eticheta
marcați conținutul paginii prin scrierea unui titlu pentru fiecare bloc. Cum va afecta acest lucru optimizarea paginii?
Andrew, aceasta este o simplă formă de mesagerie.
Vă mulțumim! Explicația cea mai detaliată și clară a întâlnit numai aici
Mai mult de 40.000 de abonați

Utilizarea tag-ul
Iată cum:
Să presupunem că avem o imagine care se numește flow.jpg și plasat-l în același director (în același dosar) că fișierul la care ar trebui să fie plasat. Ea are, de asemenea, o lățime și o înălțime de 100 de pixeli - 72 pixeli. În acest caz, etichetele
În browser, se pare ca acest lucru:

4. Cum pot pune un link către tag-ul ?
Utilizarea de etichete
Acesta poate fi plasat pe pagina HTML nu doar text simplu sau o imagine, dar, de asemenea, link-uri.
Iată cum:
Prin urmare, pentru a plasa un link către o pagină cu o etichetă HTML
puteți:

Ei bine, ne-am dat seama cum să plaseze text, imagini și link-uri către site-uri de cod HTML pagini cu etichete
. Nu este nimic complicat aici.
5. Pentru a selecta orice obiect de pe pagina HTML folosind eticheta și stiluri css, sau cum să facă o casetă în jurul obiectului folosind tag-ul și stiluri de Css?
Această temă este un pic mai dificil de înțeles, pentru că trebuie să adăugăm stiluri css pentru tag-ul
.
Deci, de obicei, pentru stilul creează un fișier text separat cu CSS-ul, care se conectează la o pagină în boneta ei, care este în tag-ul
. Acest lucru nu vom face, și prescrie toate stilurile direct în tag-ul .
Pentru a seta stiluri css în tag-ul
Stilul Atributul utilizat = „stiluri sunt scrise în mod necesar, cu punct și virgulă.“
De exemplu. sa cream un link, care Să ne dau dimensiunile exacte ale lățime și înălțime, subliniem umplere bloc de culoare, precum și otpozitsioniruem-l pe pagina. Iată cum:
1. style = "" - sarcina de stil css
2. frontieră: 1px solid # 000000; - cadru, o lățime de 1 pixel, și un solid negru (culoare poate fi specificată în indicația de culoare hexazecimal și cuvintele convenționale uzuale engleză, cum ar fi roșu, albastru, galben)
3. lățime: 150px; - latimea de 150 pixeli bloc
4. Înălțime: 100px; - înălțime 100 pixeli bloc
5. margin-top: 20px; - în afara marginea de sus a elementelor - 20 de pixeli
6. Marja de-dreapta: 10px; - liniuța dreapta externă din elementele - 130 pixeli
7. margin-bottom: 150px; - în afara marginea de jos a elementelor - 20 de pixeli
6. margin-left: 130 x; - liniuța externă din stânga a elementelor pixelilor 130
7. padding-top: 30px; - Margine sus 20 de pixeli
8. padding-left: 15px; - 130 pixeli la stânga indent
9. culoare de fundal: verde; - Umple bloc verde (puteți seta, de asemenea, culoarea în hexazecimal)
După ce salvați fișierul în browser-ul, vom vedea următoarele:

Aici putem reduce ușor codul de stil.
De exemplu, pentru a scurta codul extern poate fi crestate după cum urmează:
margin: 20px 10px 150px 30px; - liniuța: superioară 20 pixeli, 10 pixeli dreapta, inferior stâng 150 pixeli și 30 de pixeli.
. specificați în mod alternativ liniuțele aici începe cu umplutură de sus, iar apoi merge strict sensul acelor de ceasornic.
În mod similar, se taie și umplutură.
6. Cum se configurează fontul de text pe pagina HTML folosind eticheta și stiluri de Css?
Acesta este ultimul subiect în acest articol. Acum, voi arăta cum puteți personaliza fontul, culoarea fontului și celelalte funcții ale acesteia.
Aici considerăm exemplul de creare a unui text simplu:
text
al doilea rând
1. style = "" - sarcina de stil css
2. Culoare: # 0000FF; - set de albastru (stiluri de culoare pot fi specificate ca un set de instrucțiuni de culoare hexazecimal și cuvintele din limba engleză comune uzuale, cum ar fi rosu, albastru, galben)
3. font-size: 12px; - dimensiunea fontului în pixeli indicat
4. font-family: Verdana, Geneva, sans-serif; - fontul de text. În acest caz, atunci când afișarea paginii HTML browser-ul inițial are primul font Verdana, în cazul în care nu este acceptat, luată următoarea, și așa mai departe până când, până când ajunge la un font care este susținută de browser.
5. text-align: stânga; - pagina html Cazare tekstana. Acest stil poate fi fie la stânga, și centru, dreapta și justifica
6. text-liniuță: 50px; - linia roșie, mărimea care este specificat în pixeli
7. font-weight: bold; - bold
8. font-style: italic; - text majuscule
9. text-decoration: line-through; - Text strikethrough
Rezultat Puteți uvadet în browser:

Ei bine, aici ne-am dat seama cum de a personaliza fontul de text pe pagina HTML folosind tag-ul
și stiluri css. Nu este nimic complicat.
Desigur, dacă aveți o mare cantitate de conținut, apoi utilizați stilurile direct în tag-ul
Nu este convenabil, deoarece editarea și adăugarea durează foarte mult timp. Și, după cum am scris în capitolul 5 al acestui articol, pentru a simplifica procesarea tuturor stilurilor sunt prezentate într-un fișier separat cu CSS-ul, care face legătura între tag-ul pagini HTML.
Dar, aceasta nu va fi considerat, ca acest subiect - este un limbaj de programare complet diferit, referindu-se la site-uri dizaynerstsu.
Comentarii la acest articol:
Vă mulțumim pentru materialul util. informații foarte utile despre cum puteți face div tag-ul de frontieră.
o lecție mare pentru acești bani poți împrumuta
Ajuta un newbie. Cum se setează aceeași înălțime de rânduri pe site-ul (text în div tag-ul), la această înălțime va fi afișat pe toate aceste pagini. Mulțumesc.
Ajuta fierbătorul! Cum de a face înălțimea rândurilor în aceeași etichetă div? Și cum să facă înălțimea rândurilor pe toate paginile la fel? Confruntați cu o astfel de problemă: atunci când adăugați știri pe pagina principală a site-ului liniilor din textul acestor articole se târască pe unul pe altul. Dacă modificați înălțimea liniei de bre un rând în șablonul Acasă ricoșează înapoi, dar în același timp, crescând în mod semnificativ distanța dintre liniile de pe celelalte pagini ale site-ului. De asemenea, în timp ce alunecării setările de subsol (creșterea distanței dintre linii și lățimea de subsol). V-aș fi recunoscător dacă vă spune cum să se stabilească sau arunca o referință.
Vă mulțumesc dat deja)
Vă mulțumim pentru materialul util
Articolul Dumber nu este văzut ..
delimitarea online a două părți, bara laterală din stânga alunecare de navigare panoul din dreapta la pagina cu de obicei de umplere sayta.Kak pe site. Ceva facut din bara laterală (în stânga) a fost Elemente populare de pe partea dreapta. Cum să se întoarcă înapoi?
Poate că întrebarea nu este cel mai profesionist, dar încă. dacă eticheta
marcați conținutul paginii prin scrierea unui titlu pentru fiecare bloc. Cum va afecta acest lucru optimizarea paginii?
Andrew, aceasta este o simplă formă de mesagerie.
Vă mulțumim! Explicația cea mai detaliată și clară a întâlnit numai aici
Mai mult de 40.000 de abonați

Utilizarea de etichete
Iată cum:
Prin urmare, pentru a plasa un link către o pagină cu o etichetă HTML

Ei bine, ne-am dat seama cum să plaseze text, imagini și link-uri către site-uri de cod HTML pagini cu etichete
5. Pentru a selecta orice obiect de pe pagina HTML folosind eticheta și stiluri css, sau cum să facă o casetă în jurul obiectului folosind tag-ul și stiluri de Css?
Această temă este un pic mai dificil de înțeles, pentru că trebuie să adăugăm stiluri css pentru tag-ul
.
Deci, de obicei, pentru stilul creează un fișier text separat cu CSS-ul, care se conectează la o pagină în boneta ei, care este în tag-ul
. Acest lucru nu vom face, și prescrie toate stilurile direct în tag-ul .
Pentru a seta stiluri css în tag-ul
Stilul Atributul utilizat = „stiluri sunt scrise în mod necesar, cu punct și virgulă.“
De exemplu. sa cream un link, care Să ne dau dimensiunile exacte ale lățime și înălțime, subliniem umplere bloc de culoare, precum și otpozitsioniruem-l pe pagina. Iată cum:
1. style = "" - sarcina de stil css
2. frontieră: 1px solid # 000000; - cadru, o lățime de 1 pixel, și un solid negru (culoare poate fi specificată în indicația de culoare hexazecimal și cuvintele convenționale uzuale engleză, cum ar fi roșu, albastru, galben)
3. lățime: 150px; - latimea de 150 pixeli bloc
4. Înălțime: 100px; - înălțime 100 pixeli bloc
5. margin-top: 20px; - în afara marginea de sus a elementelor - 20 de pixeli
6. Marja de-dreapta: 10px; - liniuța dreapta externă din elementele - 130 pixeli
7. margin-bottom: 150px; - în afara marginea de jos a elementelor - 20 de pixeli
6. margin-left: 130 x; - liniuța externă din stânga a elementelor pixelilor 130
7. padding-top: 30px; - Margine sus 20 de pixeli
8. padding-left: 15px; - 130 pixeli la stânga indent
9. culoare de fundal: verde; - Umple bloc verde (puteți seta, de asemenea, culoarea în hexazecimal)
După ce salvați fișierul în browser-ul, vom vedea următoarele:

Aici putem reduce ușor codul de stil.
De exemplu, pentru a scurta codul extern poate fi crestate după cum urmează:
margin: 20px 10px 150px 30px; - liniuța: superioară 20 pixeli, 10 pixeli dreapta, inferior stâng 150 pixeli și 30 de pixeli.
. specificați în mod alternativ liniuțele aici începe cu umplutură de sus, iar apoi merge strict sensul acelor de ceasornic.
În mod similar, se taie și umplutură.
6. Cum se configurează fontul de text pe pagina HTML folosind eticheta și stiluri de Css?
Acesta este ultimul subiect în acest articol. Acum, voi arăta cum puteți personaliza fontul, culoarea fontului și celelalte funcții ale acesteia.
Aici considerăm exemplul de creare a unui text simplu:
text
al doilea rând
1. style = "" - sarcina de stil css
2. Culoare: # 0000FF; - set de albastru (stiluri de culoare pot fi specificate ca un set de instrucțiuni de culoare hexazecimal și cuvintele din limba engleză comune uzuale, cum ar fi rosu, albastru, galben)
3. font-size: 12px; - dimensiunea fontului în pixeli indicat
4. font-family: Verdana, Geneva, sans-serif; - fontul de text. În acest caz, atunci când afișarea paginii HTML browser-ul inițial are primul font Verdana, în cazul în care nu este acceptat, luată următoarea, și așa mai departe până când, până când ajunge la un font care este susținută de browser.
5. text-align: stânga; - pagina html Cazare tekstana. Acest stil poate fi fie la stânga, și centru, dreapta și justifica
6. text-liniuță: 50px; - linia roșie, mărimea care este specificat în pixeli
7. font-weight: bold; - bold
8. font-style: italic; - text majuscule
9. text-decoration: line-through; - Text strikethrough
Rezultat Puteți uvadet în browser:

Ei bine, aici ne-am dat seama cum de a personaliza fontul de text pe pagina HTML folosind tag-ul
și stiluri css. Nu este nimic complicat.
Desigur, dacă aveți o mare cantitate de conținut, apoi utilizați stilurile direct în tag-ul
Nu este convenabil, deoarece editarea și adăugarea durează foarte mult timp. Și, după cum am scris în capitolul 5 al acestui articol, pentru a simplifica procesarea tuturor stilurilor sunt prezentate într-un fișier separat cu CSS-ul, care face legătura între tag-ul pagini HTML.
Dar, aceasta nu va fi considerat, ca acest subiect - este un limbaj de programare complet diferit, referindu-se la site-uri dizaynerstsu.
Comentarii la acest articol:
Vă mulțumim pentru materialul util. informații foarte utile despre cum puteți face div tag-ul de frontieră.
o lecție mare pentru acești bani poți împrumuta
Ajuta un newbie. Cum se setează aceeași înălțime de rânduri pe site-ul (text în div tag-ul), la această înălțime va fi afișat pe toate aceste pagini. Mulțumesc.
Ajuta fierbătorul! Cum de a face înălțimea rândurilor în aceeași etichetă div? Și cum să facă înălțimea rândurilor pe toate paginile la fel? Confruntați cu o astfel de problemă: atunci când adăugați știri pe pagina principală a site-ului liniilor din textul acestor articole se târască pe unul pe altul. Dacă modificați înălțimea liniei de bre un rând în șablonul Acasă ricoșează înapoi, dar în același timp, crescând în mod semnificativ distanța dintre liniile de pe celelalte pagini ale site-ului. De asemenea, în timp ce alunecării setările de subsol (creșterea distanței dintre linii și lățimea de subsol). V-aș fi recunoscător dacă vă spune cum să se stabilească sau arunca o referință.
Vă mulțumesc dat deja)
Vă mulțumim pentru materialul util
Articolul Dumber nu este văzut ..
delimitarea online a două părți, bara laterală din stânga alunecare de navigare panoul din dreapta la pagina cu de obicei de umplere sayta.Kak pe site. Ceva facut din bara laterală (în stânga) a fost Elemente populare de pe partea dreapta. Cum să se întoarcă înapoi?
Poate că întrebarea nu este cel mai profesionist, dar încă. dacă eticheta
marcați conținutul paginii prin scrierea unui titlu pentru fiecare bloc. Cum va afecta acest lucru optimizarea paginii?
Andrew, aceasta este o simplă formă de mesagerie.
Vă mulțumim! Explicația cea mai detaliată și clară a întâlnit numai aici
Mai mult de 40.000 de abonați

Această temă este un pic mai dificil de înțeles, pentru că trebuie să adăugăm stiluri css pentru tag-ul
Deci, de obicei, pentru stilul creează un fișier text separat cu CSS-ul, care se conectează la o pagină în boneta ei, care este în tag-ul
. Acest lucru nu vom face, și prescrie toate stilurile direct în tag-ulPentru a seta stiluri css în tag-ul
De exemplu. sa cream un link, care Să ne dau dimensiunile exacte ale lățime și înălțime, subliniem umplere bloc de culoare, precum și otpozitsioniruem-l pe pagina. Iată cum:
1. style = "" - sarcina de stil css
2. frontieră: 1px solid # 000000; - cadru, o lățime de 1 pixel, și un solid negru (culoare poate fi specificată în indicația de culoare hexazecimal și cuvintele convenționale uzuale engleză, cum ar fi roșu, albastru, galben)
3. lățime: 150px; - latimea de 150 pixeli bloc
4. Înălțime: 100px; - înălțime 100 pixeli bloc
5. margin-top: 20px; - în afara marginea de sus a elementelor - 20 de pixeli
6. Marja de-dreapta: 10px; - liniuța dreapta externă din elementele - 130 pixeli
7. margin-bottom: 150px; - în afara marginea de jos a elementelor - 20 de pixeli
6. margin-left: 130 x; - liniuța externă din stânga a elementelor pixelilor 130
7. padding-top: 30px; - Margine sus 20 de pixeli
8. padding-left: 15px; - 130 pixeli la stânga indent
9. culoare de fundal: verde; - Umple bloc verde (puteți seta, de asemenea, culoarea în hexazecimal)
După ce salvați fișierul în browser-ul, vom vedea următoarele:

Aici putem reduce ușor codul de stil.
De exemplu, pentru a scurta codul extern poate fi crestate după cum urmează:
margin: 20px 10px 150px 30px; - liniuța: superioară 20 pixeli, 10 pixeli dreapta, inferior stâng 150 pixeli și 30 de pixeli.
. specificați în mod alternativ liniuțele aici începe cu umplutură de sus, iar apoi merge strict sensul acelor de ceasornic.
În mod similar, se taie și umplutură.
6. Cum se configurează fontul de text pe pagina HTML folosind eticheta și stiluri de Css?
Acesta este ultimul subiect în acest articol. Acum, voi arăta cum puteți personaliza fontul, culoarea fontului și celelalte funcții ale acesteia.
Aici considerăm exemplul de creare a unui text simplu:
text
al doilea rând
1. style = "" - sarcina de stil css
2. Culoare: # 0000FF; - set de albastru (stiluri de culoare pot fi specificate ca un set de instrucțiuni de culoare hexazecimal și cuvintele din limba engleză comune uzuale, cum ar fi rosu, albastru, galben)
3. font-size: 12px; - dimensiunea fontului în pixeli indicat
4. font-family: Verdana, Geneva, sans-serif; - fontul de text. În acest caz, atunci când afișarea paginii HTML browser-ul inițial are primul font Verdana, în cazul în care nu este acceptat, luată următoarea, și așa mai departe până când, până când ajunge la un font care este susținută de browser.
5. text-align: stânga; - pagina html Cazare tekstana. Acest stil poate fi fie la stânga, și centru, dreapta și justifica
6. text-liniuță: 50px; - linia roșie, mărimea care este specificat în pixeli
7. font-weight: bold; - bold
8. font-style: italic; - text majuscule
9. text-decoration: line-through; - Text strikethrough
Rezultat Puteți uvadet în browser:

Ei bine, aici ne-am dat seama cum de a personaliza fontul de text pe pagina HTML folosind tag-ul
și stiluri css. Nu este nimic complicat.
Desigur, dacă aveți o mare cantitate de conținut, apoi utilizați stilurile direct în tag-ul
Nu este convenabil, deoarece editarea și adăugarea durează foarte mult timp. Și, după cum am scris în capitolul 5 al acestui articol, pentru a simplifica procesarea tuturor stilurilor sunt prezentate într-un fișier separat cu CSS-ul, care face legătura între tag-ul pagini HTML.
Dar, aceasta nu va fi considerat, ca acest subiect - este un limbaj de programare complet diferit, referindu-se la site-uri dizaynerstsu.
Comentarii la acest articol:
Vă mulțumim pentru materialul util. informații foarte utile despre cum puteți face div tag-ul de frontieră.
o lecție mare pentru acești bani poți împrumuta
Ajuta un newbie. Cum se setează aceeași înălțime de rânduri pe site-ul (text în div tag-ul), la această înălțime va fi afișat pe toate aceste pagini. Mulțumesc.
Ajuta fierbătorul! Cum de a face înălțimea rândurilor în aceeași etichetă div? Și cum să facă înălțimea rândurilor pe toate paginile la fel? Confruntați cu o astfel de problemă: atunci când adăugați știri pe pagina principală a site-ului liniilor din textul acestor articole se târască pe unul pe altul. Dacă modificați înălțimea liniei de bre un rând în șablonul Acasă ricoșează înapoi, dar în același timp, crescând în mod semnificativ distanța dintre liniile de pe celelalte pagini ale site-ului. De asemenea, în timp ce alunecării setările de subsol (creșterea distanței dintre linii și lățimea de subsol). V-aș fi recunoscător dacă vă spune cum să se stabilească sau arunca o referință.
Vă mulțumesc dat deja)
Vă mulțumim pentru materialul util
Articolul Dumber nu este văzut ..
delimitarea online a două părți, bara laterală din stânga alunecare de navigare panoul din dreapta la pagina cu de obicei de umplere sayta.Kak pe site. Ceva facut din bara laterală (în stânga) a fost Elemente populare de pe partea dreapta. Cum să se întoarcă înapoi?
Poate că întrebarea nu este cel mai profesionist, dar încă. dacă eticheta
marcați conținutul paginii prin scrierea unui titlu pentru fiecare bloc. Cum va afecta acest lucru optimizarea paginii?
Andrew, aceasta este o simplă formă de mesagerie.
Vă mulțumim! Explicația cea mai detaliată și clară a întâlnit numai aici
Mai mult de 40.000 de abonați

Acesta este ultimul subiect în acest articol. Acum, voi arăta cum puteți personaliza fontul, culoarea fontului și celelalte funcții ale acesteia.
Aici considerăm exemplul de creare a unui text simplu:
al doilea rând
1. style = "" - sarcina de stil css
2. Culoare: # 0000FF; - set de albastru (stiluri de culoare pot fi specificate ca un set de instrucțiuni de culoare hexazecimal și cuvintele din limba engleză comune uzuale, cum ar fi rosu, albastru, galben)
3. font-size: 12px; - dimensiunea fontului în pixeli indicat
4. font-family: Verdana, Geneva, sans-serif; - fontul de text. În acest caz, atunci când afișarea paginii HTML browser-ul inițial are primul font Verdana, în cazul în care nu este acceptat, luată următoarea, și așa mai departe până când, până când ajunge la un font care este susținută de browser.
5. text-align: stânga; - pagina html Cazare tekstana. Acest stil poate fi fie la stânga, și centru, dreapta și justifica
6. text-liniuță: 50px; - linia roșie, mărimea care este specificat în pixeli
7. font-weight: bold; - bold
8. font-style: italic; - text majuscule
9. text-decoration: line-through; - Text strikethrough
Rezultat Puteți uvadet în browser:

Ei bine, aici ne-am dat seama cum de a personaliza fontul de text pe pagina HTML folosind tag-ul
Desigur, dacă aveți o mare cantitate de conținut, apoi utilizați stilurile direct în tag-ul
Dar, aceasta nu va fi considerat, ca acest subiect - este un limbaj de programare complet diferit, referindu-se la site-uri dizaynerstsu.
Comentarii la acest articol:
Vă mulțumim pentru materialul util. informații foarte utile despre cum puteți face div tag-ul de frontieră.
o lecție mare pentru acești bani poți împrumuta
Ajuta un newbie. Cum se setează aceeași înălțime de rânduri pe site-ul (text în div tag-ul), la această înălțime va fi afișat pe toate aceste pagini. Mulțumesc.
Ajuta fierbătorul! Cum de a face înălțimea rândurilor în aceeași etichetă div? Și cum să facă înălțimea rândurilor pe toate paginile la fel? Confruntați cu o astfel de problemă: atunci când adăugați știri pe pagina principală a site-ului liniilor din textul acestor articole se târască pe unul pe altul. Dacă modificați înălțimea liniei de bre un rând în șablonul Acasă ricoșează înapoi, dar în același timp, crescând în mod semnificativ distanța dintre liniile de pe celelalte pagini ale site-ului. De asemenea, în timp ce alunecării setările de subsol (creșterea distanței dintre linii și lățimea de subsol). V-aș fi recunoscător dacă vă spune cum să se stabilească sau arunca o referință.
Vă mulțumesc dat deja)
Vă mulțumim pentru materialul util
Articolul Dumber nu este văzut ..
delimitarea online a două părți, bara laterală din stânga alunecare de navigare panoul din dreapta la pagina cu de obicei de umplere sayta.Kak pe site. Ceva facut din bara laterală (în stânga) a fost Elemente populare de pe partea dreapta. Cum să se întoarcă înapoi?
Poate că întrebarea nu este cel mai profesionist, dar încă. dacă eticheta
marcați conținutul paginii prin scrierea unui titlu pentru fiecare bloc. Cum va afecta acest lucru optimizarea paginii?Andrew, aceasta este o simplă formă de mesagerie.
Vă mulțumim! Explicația cea mai detaliată și clară a întâlnit numai aici
Mai mult de 40.000 de abonați