Crearea site-
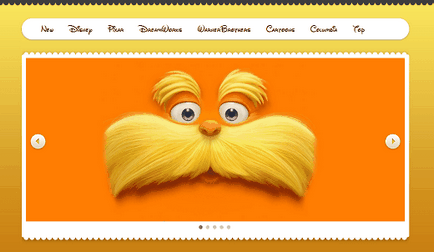
Slider - un bloc cu imagini sau text plasate în antet. Poate fi fie o lățime specifică și variază în funcție de lățimea unei pagini web. Misiunea sa principală - un conținut de afișare interactiv, care variază în mod automat, fie (după o anumită perioadă de timp), sau manual. Conținut pentru cursorul sunt, de obicei imagini, imagini sau fragment de text sub formă de link-uri, tranziția care sunt deschise date complete.

Astfel, cele două tipuri principale de cursoarele pot fi identificate: realizate sub formă de imagini și text.
Slider pentru WordPress

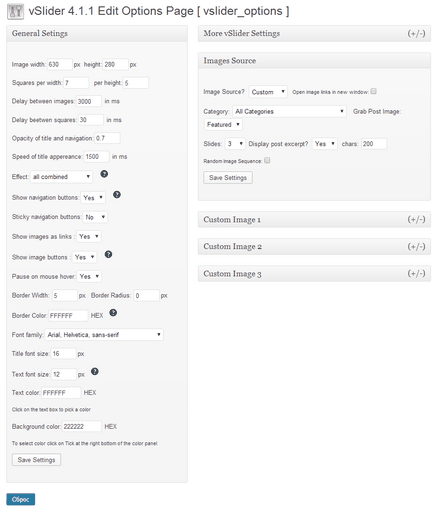
După cum puteți vedea posibilitatea unei configurații plugin este foarte larg:

Acest plug-in are aceleași setări ca anterior. În plus, în plus față de:
- Setări afișare stiluri CSS;
- 16 setări opțiuni de animație;
- widget special pentru localizarea glisorului pentru WordPress în bara laterală sau subsol;
- Abilitatea de a adăuga la pagina folosind numerele scurte;
Dar un lucru eu încă dori să vă întreb: „? Cât de des aveți de gând să modificați setările de culisare“ Răspunsul este simplu și evident: o dată terminat, adăugați o imagine și link-uri la informațiile de care aveți nevoie și să uitați despre ea pentru anii ce vor urma.

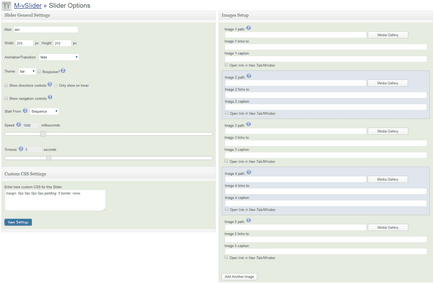
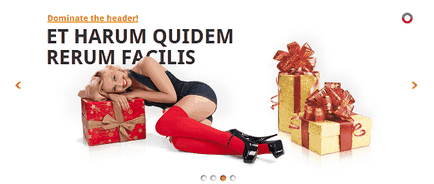
Acest cursor HTML este foarte ușor de instalat, și funcționalitatea acestuia este mare: în secțiunea de navigare are săgețile de defilare de diapozitive pentru a vizualiza următorul diapozitiv sau a reveni la cel anterior, în partea de jos există o gloanțe speciale, cu care același lucru poate fi controlat slide-uri, și un ecran frumos de timp slide show-ul sub forma unui cerc cu o bară roșie se deplasează în colțul din dreapta sus.
Pentru a începe, descărcați arhiva și extrageți-l în rădăcina site-ului. După aceea, conectați Jquery Script Biblioteca la site-ul, adăugând la tag-ul următoarele linii:
Apoi, conectați script-ul, adăugându-l înaintea etichetei :
Și acum, între etichetele
la locul potrivit pentru a afișa un cursor, marcajul cursorul de inserare HTML: