Opengl - Quickstart
2.1 OpenGL Set
Să începem cu cel mai important, instalați software-ul necesar. Presupun că Windows este deja instalat și rulează, altfel ați cumpărat cartea greșit. În primul rând, setați MSVisualC ++ 6.0 și jdk113 sau mai mare, dacă doriți să știți despre scrierea Java-applet-uri folosind OpenGL. Dar ai nevoie doar de un java în capitolul al șaptelea. În al doilea rând, avem nevoie de punerea în aplicare a bibliotecii OpenGL. Este inclus cu Windows95 / NT - aceasta biblioteca opengl32.dll glu32.dll. Puteți lua, de asemenea, biblioteca OpenGL de la Silicon Graphics. Instrucțiuni de instalare furnizate acolo. Va trebui să copiați și glu.dll opengl.dll în Windows \ sistem și a pus opengl.lib, glu.lib în Lib subdirector în cazul în care ați instalat MSVisualC ++. În al treilea rând, aveți nevoie de patru din programul meu șablon, care sunt scheletul inițial că atunci vom umple funcționalitatea. În cazul în care pentru a obține OpenGL de la Silicon Graphics, Magician, JDK și șabloanele de program, se referă la „A“ cerere.
2.2 Să reprezinte ceva
Cel mai simplu obiect care vă permite să vedeți puterea deplină a OpenGL, este o sferă. Să încercăm să-l prezinte. Pentru a face acest lucru, creați un nou proiect în VisualC ++, urmați acești pași:
- Start MSVisualC ++ 6.0
- Dați clic pe meniul File-> New-> Win32 Console Application.
- Selectați directorul și numele proiectului, introduceți - sferă, apoi faceți clic pe OK.
Am să păstreze toate proiectele sale pe unitatea D în directorul Proiecte. Proiecte de ramificare subdirectoare suplimentare cu baze de date, utilități, grafică și Java-aplicații. În general, încercați să atribuie nume rezonabile și să o structură de directoare rezonabilă. Aceasta este o problemă foarte gravă.
Meniu build-> Executare Sphere.exe

Sursa fișier aici. Executabilă aici.
Acum voi explica scopul celor două funcții pe care le-ați inserat la punctul 9. funcție glColor3d setează culoarea curentă, care vor fi trase forme. Aici este necesar să se explice cum să setați culoarea și filozofia generală în numele funcției OpenGL. Culoare set de patru parametri: roșu, albastru, verde și transparente. Acești parametri variază în intervalul de la zero la unu. Al patrulea parametru, nu am nevoie, asa ca am sunat glColor cu trei parametri. În acest caz, al patrulea parametru, transparență, implicit se presupune a fi unitate, și anume, complet opac, zero, - va fi absolut transparentă. Deoarece limbajul C nu este supraîncărcat funcții, sintaxa următoare pentru a apela funcții - FuncionName [n = numărul de parametri] [setări de tip]. Următoarele tipuri:
- b - octeți GLbyte
- s - GLshort scurt întreg
- i - licărire întreg
- f - GLfloat fracționată
- d - GLdouble dublă precizie fracționată
- ub - GLubyte bytes nesemnate
- ne - GLushort nesemnat intreg scurt
- UI - GLuint nesemnate
- v - n parametri de la o matrice de acest tip
În cazul nostru - glColor3d - înseamnă că funcția are trei parametri de tip GLdouble. S-ar putea provoca, de asemenea, glColor3i, și anume Trei parametri licărire de tip. Dacă tipul de parametru intreg scurt, întreg sau bytes lung, componenta de culoare este dată în intervalul [0,1]. Aducerea acest interval se efectuează în modul următor. În cazul de tip unsigned este cea mai mare valoare posibilă unitate, la zero, zero. În cazul în care semnul este valoarea maximă a unității sau a unității minus, minus una și se reduce la unitate. Wise, și pur și simplu nu înțeleg. În practică, veți folosi unul dintre cele trei cazuri descrise ca un exemplu de mai jos. De exemplu, pentru o reducere octet unsigned va fi efectuată în conformitate cu următoarea formulă: znachenie_peremennoy_hranimoy_v_bayte / 255, deoarece Numărul maxim 255, stocate într-un singur octet. Funcția GlColor3dv înseamnă că, ca parametri transmise matrice GLdouble a trei tipuri de elemente. De exemplu:
Funcția auxSolidSphere - atrage sfera de raza de origine și unitatea. De iluminat, crearea de lămpi și poziția de instalare a camerei, vom lua în considerare mai târziu, dar acum să stăpânesc mai bine și simt cum totul este simplu. sub conducerea mea, primul program ați scris deja. Acum, urmați exerciții independente.
2.3 Exercițiu: „forme tridimensionale“
AuxSolidSphere Înlocuiți funcția de la o funcție de următoarele cu parametrii corespunzători. Valorile parametrilor setați ordinea unuia - 0.5-1.7. Dacă specificați o dimensiune prea mică, cifra va fi dificil de a vedea; dacă este prea mare, se va trunchiată. Acest lucru se datorează faptului că marginea, așa cum se va ieși din monitor.
- auxSolidCube (lățime) // cub
- auxSolidBox (lățime, înălțime, adâncime) // box
- auxSolidTorus (r, R) // Torr
- auxSolidCylinder (r, înălțime) // cilindru
- auxSolidCone (r, înălțime) // con
- auxSolidIcosahedron (lățime) // polihedre
- auxSolidOctahedron (lățime)
- auxSolidTetrahedron (lățime)
- auxSolidDodecahedron (lățime)
- auxSolidTeapot (lățime) // atrage Maker
Cu caracteristicile de mai sus, puteți desena o formă solidă. Dacă aveți nevoie pentru a trage un fir, în loc de a scrie sârmă Solid.
2.4 Trecerea la noile coordonate
Vom continua să atragă forme tridimensionale. În secțiunea precedentă, ați învățat cum să atragă un primitive obiecte tridimensionale. Dar problema este că acestea sunt trase doar la origine, și anume, la (0,0,0). Pentru a descrie domeniul de aplicare al punctului (x0, y0, z0), este necesar să se mute originea în acel punct, adică, este necesar să se meargă la noile coordonate. Această procedură este destul de comună în grafica de programare și animație. De multe ori, este foarte convenabil pentru a schimba coordonatele unui punct nou și le transformă la unghiul dorit, și calculele simplificate dramatic. Un exemplu concret va fi discutat mai jos, atunci când vom învăța să program de animație. Și până când veți învăța cum să se mute la noile coordonate. Pentru a trece la noile coordonate în OpenGL are două funcții:
Prima funcție schimbă originea sistemului de coordonate (x D, D y, D z). În al doilea rând - j se rotește cu un unghi de ceasornic în jurul vectorului (x0, y0, z0). Acum, trebuie spus despre două funcții foarte importante:
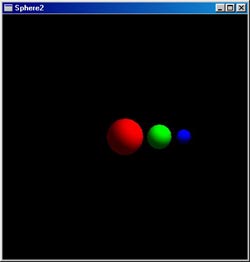
Acestea sunt concepute pentru a păstra și de a restabili poziția curentă. Nu am aici pentru a da un exemplu de modul în care incomod pentru a trece de la un sistem de coordonate la altul, și amintiți-vă toate conversiile. Mult mai ușor cu ajutorul glPushMatrix () pentru a salva locația curentă, și apoi mutați, rotire, după cum doriți, și apoi, de asteptare glPopMatrix du-te înapoi la coordonatele vechi. Deci, e timpul să experimenteze. Crearea unui proiect nou prin repetarea etapelor sub 2.2. Trebuie doar să denumiți-l sphere2. În primul rând, considerăm schimbarea de coordonate. Introduceți funcția de afișare următorul cod:
Acum, compila și rula programul.
Meniu build-> Executare Sphere.exe

Sursa fișier aici. Executabilă aici.
2.5 Exercițiu: „Lista formelor tridimensionale“
Folosind lista de caracteristici din exercițiul precedent, trage cifrele în două coloane. Stânga sârmă. solid pe dreapta.
Notă: aici Vreau să rețineți că, în versiunea de glaux.lib Microsoft au următoarele bug: cilindru și conul sunt trase întotdeauna fie sârmă sau solid. Dacă sunteți un prim cilindru / con într-un program de sârmă trase, apoi continuați toți cilindrii / conuri vor sârmă. Prin urmare, în cazul în care prima a fost o figură solidă, atunci totul va fi în continuare solid. Prin urmare, nu intra în panică. Este un bug Microsoft. Eu pot, de asemenea, vă rog, mai jos vă voi arăta cum să obțineți în jurul valorii de această problemă.

Sursa fișier aici. Executabilă aici.
2.6 rotitoare de coordonate
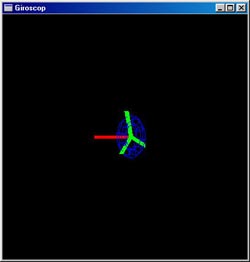
Acum ia în considerare coordonatele rotație. Crearea unui nou proiect numit Rotire. Redenumirea glaux.c în rotate.c În funcție de afișare, introduceți următorul cod:
După cum puteți vedea, conul este transformat în coordonate absolute. Deci, pentru a desena forma nu este la origine, este necesar să:
- salvați locația curentă
- muta (glTranslated), roti (glRotated)
- desena ceea ce au vrut
- du-te înapoi la coordonatele vechi
apeluri GlPushMatrixglPopMatrix pot fi imbricate, adică
În mod firesc numărul de apeluri glPopMatrix trebuie să se potrivească cu numărul de apel glPushMatrix, altfel vei zbura departe scena într-o direcție necunoscută. Adâncimea maximă admisibilă de cuiburi glPushMatrix / glPopMatrix definite după cum urmează:
caietul de sarcini OpenGL pentru a se asigura că adâncimea stivei nu poate fi mai mică de 32.
2.7 Exercițiu: „Omul de zăpadă“
Cu ajutorul funcției glRotate, trage un om de zăpadă. Trei sfere cap - nas con - de asemenea, conul, ochi - o zona gurii poate face un pătrat - glBox.

Sursa fișier aici. Executabilă aici.
Notă: Există un alt bug în glaux.lib de la Microsoft. Se pare, ultima pe care am găsit. aux Funcția [Wire Solid /] Cilindrul înainte de vopsire Deplasările cilindrului și se rotește în coordonate. Deci, dacă ați schimbat deja și se întoarse poziția, cilindrul este desenată nu este în cazul în care v-ați așteptat. Utilizatorii Microsoft, desigur, va fi sigur că această caracteristică, și vă va oferi pentru a descărca un ServicePack regulat. ;-) I de mai jos vă spun cum să fie mai corect să atragă cilindri și conuri. Dacă nu se poate aștepta, următoarele este codul corectat aceste funcții. Cele mai multe dintre voi sunt acum săriți peste ea și trece la următoarea secțiune foarte interesant - „Animație“. Și o faci bine. Pentru a corecta eroarea va fi returnat atunci când micul maestru. Dar am decis să dau codul o eroare Microsoft rezolvă aici. Puteți reconstrui glaux.lib, înlocuind codul corespunzător din fișierul shapes.c. De unde pot obține codul sursă, se referă la „A“ cerere. În opinia mea, acestea sunt în MSDN.
2.8 Animație
Să ne reînvia om de zăpadă nostru și de a adăuga interactivitate. Pentru a face acest lucru, atrage cadre și de a răspunde la evenimente externe de la tastatură sau mouse-ul. Pentru a atrage personalul lor trebuie să se distingă într-un fel. Pentru a face acest lucru, introducem o variabilă de afișare funcție de timp de tip int cu modificatorul static. Crearea unui proiect nou pe ecran, introduceți următoarea funcție: „timpul int statice = 0;“. Modificatorul static înseamnă că variabila vor fi stocate când funcția. Valoarea inițială, ne-am setat la zero. Dacă afișajul nu depinde de timp, contorul de cadru nu poate ține. Acum, adăugați următoarele linii:
Rularea aplicației, veți vedea că om de zăpadă se târî de-a lungul axei X. Acesta este modul în care puteți face animație. Ie Acum, coordonatele obiectelor sunt calculate în funcție de timp. I-am dat un exemplu simplu. În general vorbind, pentru programarea grafică complexă, va trebui să calculeze coordonatele fiecărui obiect în funcție de timp.

Sursa fișier aici. Executabilă aici.
Pentru a răspunde la tastatura sau mouse-ul, aveți nevoie pentru a defini o funcție care va fi numit atunci când fluxul de evenimente de la tastatură sau mouse-ul. Pentru tastele tastaturii definiți o funcție cu functionName următorul prototip void CALLBACK (void) și instalați-l ca un handler pentru un anumit buton - auxKeyFunc (key_code, functionName); key_code vezi în glaux.h. Exemplu: auxKeyFunc (AUX_LEFT, functionName) Aici setați functionName ca o funcție care va fi numit atunci când apăsați pe tastatură „săgeată sus“ cheie.
Mouse-ul de a instala o funcție funcție de tratare a evenimentului mouse-ul apela auxMouseFunc (buton int, int actiune, AUXMOUSEPROC). Butonul variabilă poate fi setat la - AUX_LEFTBUTTON, AUX_MIDDLEBUTTON, AUX_RIGHTBUTTON. acțiune variabilă are următoarele valori - AUX_MOUSEDOWN, AUX_MOUSEUP, AUX_MOUSELOC. Funcția AUXMOUSEPROC ar trebui să aibă un prototip - functionName CALLBACK void (* AUX_EVENTREC eveniment), care este definit ca AUX_EVENTREC
Pentru mai multe informații, consultați manualele de referință și codul sursă pentru OpenGL auxiliară bibliotecă de bibliotecă. Aceasta carte este despre OpenGL, mai degrabă decât pe interfața cu utilizatorul de programare. Prin urmare, pentru tipul de informații pe care le va trebui să meargă la manualul de referință corespunzător pentru Win API, MFC, Java, etc.
FunctionName puteți modifica orice variabilă la nivel mondial, și, în consecință, funcția de afișare va atrage cadre, în funcție de variabila.
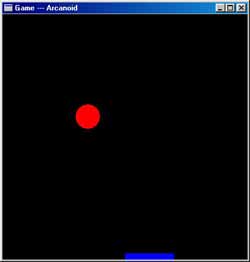
2.9 Exercițiu: "Arkanoid"
Scrie joc „Arconoid“ - o minge care zboară, pad de jos, utilizatorul operează tastele săgeată sau mouse-ul și suportul descurajează mingea.

Sursa fișier aici. Executabilă aici.
2.10 Rezumat
În această carte, acest capitol este de peste. Ai învățat cum să atragă obiecte tridimensionale și de a face animații interactive folosind aceste obiecte. Aceasta este, în general, este suficient pentru a scrie programe primitive. În capitolul următor vom învăța cum să atragă obiecte primitive: puncte, linii, polilinii și poligoane.